こんにちは。
アイレット株式会社デザイン事業部の飯田です。
皆さんはスタイルガイドを作成したことはありますか??
アトミックデザインを意識して作成すると、驚くほど統一感のあるデザインが生まれます。
今回は、「アトミックデザインを活用したスタイルガイド作成」のコツやポイントをまとめてお伝えしようと思います。
そもそもアトミックデザインとは??
アトミックデザインとは、小さなパーツから順番に組み立てていくUIデザインシステムです。
アトミックデザインはUIの要素を5つのグループに分けて考えます。それぞれを組み合わせて、最終的に全体のUIを完成させるイメージです。
- 原子(Atoms)
- 分子(Molecules)
- 有機体(Organisms)
- テンプレート(Templates)
- ページ(Pages)
このアトミックデザインの一番のポイントは、デザインの再利用がしやすくなり他のメンバーが手がけたデザインの修正も簡単になります。
また経験やスキルレベルに関わらず、しっかりしたWebサイトを制作することができます。
スタイルガイドとは
スタイルガイドとは、Webサイト制作やアプリ開発において、色・文字・ボタン・余白などのデザイン要素に関するルールを定めたガイドラインです。これによりデザインの一貫性が保たれ、チーム全体が共通の認識で作業を進めることができます。
Web制作では担当者が各自の感覚で作業を進めると、デザインのテイストや文字の大きさ、フォント、配色にバラつきが生じることがあります。
スタイルガイドを作成することで、デザインという抽象的な概念を具体的なルールに落とし込み、統一感のある見やすいWebサイトが実現します。
メリット
スタイルガイドを作成することには多くのメリットがあります。その中でも特に主要な4点を挙げてみました。
- デザインの一貫性とクオリティの向上
スタイルガイドを作成することでデザインの一貫性が保たれ、全体のクオリティが向上します。これにより、ユーザーにプロフェッショナルな印象を与えることができます。 - 作業の効率アップ
デザインやコーディングのルールが明確になり、デザイナーやエンジニアは迷わず作業を進めることができます。結果として、作業時間が短縮されプロジェクトの進行がスムーズになります。 - コミュニケーションの円滑化
スタイルガイドがあることで、デザイナーと開発者、他のチームメンバー間でのデザイン意図や要件の共有が容易になります。誤解やミスコミュニケーションが減り、プロジェクトの円滑な進行が期待できます。 - プロジェクトの拡大にも柔軟に対応
スタイルガイドがあれば、プロジェクトが大きくなったり、新しい機能を追加する際も既存のデザインから大きく逸れることはありません。どんな変化にもスムーズに対応しながら、デザインの一貫性を保つことができます。また、担当デザイナー以外がデータを扱ってもデザインが崩れる心配がありません。
デメリット
デメリットはほとんど思い当たりませんが、あえて挙げるとすれば以下の2点です。
- 作成と維持に労力やコストがかかる
スタイルガイドを作成するには、最初にかなりの時間と労力が必要です。特に内容がまだ決まっていない段階では、試行錯誤が多くなることがあります。また、一度ガイドラインを作成しても新しいデザイン要素や技術の変化に対応するために定期的な更新が必要で、その管理には手間とコストがかかります。 - デザインに柔軟性がなくなる
スタイルガイドに従うことで、デザインの自由度が少し制限されることがあります。そのため、新しいアイデアや独自の表現が難しくなり、デザインがやや画一的になってしまうことがあります。これにより、ユーザーの興味を引き続けるのが難しくなることもありますし、チームメンバーの創造性やモチベーションに影響を与える可能性もあります。
スタイルガイドの例
スタイルガイドを作成する際の詳細な内容やレベルは、チームや会社によって異なるかと思います。
今回は、その中でも主要な4つのスタイルガイドを紹介します。
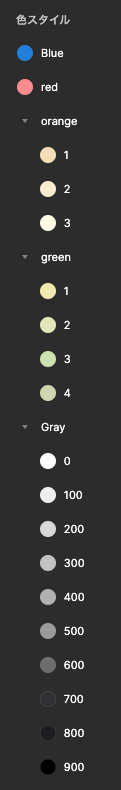
カラーパレット

Webサイトで使用する色の範囲を決めていきます。
これにより、サイト全体で統一感が生まれ、ブランドのイメージがより強くなります。
まずはメインカラーやサブカラーなどの基本的な色を決めて、必要に応じて色を追加していきます。

Figmaを使用する方は、カラーのスタイルを登録することで、一目で理解しやすくなります。
登録する際には、「orange/1」という表記を使用することで、色や使用目的ごとのグループ分けが可能になります。
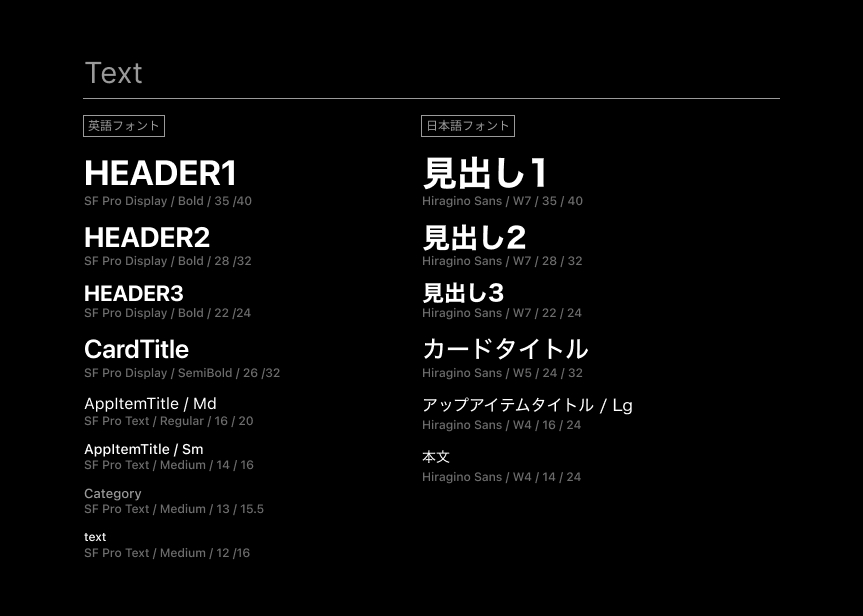
テキスト

フォントの種類やサイズ、行間、太さなどを決めて、テキストのスタイルに一貫性を持たせます。
これにより、ユーザーが読みやすく、ブランドの印象も伝わりやすくなります。
見出しや本文など、各テキストに合ったスタイルを決め、デザインを進めながら調整していきます。
アイコン
![]()
サイト内で使うアイコンやボタンなどをあらかじめ決めておくことで、全体のデザインに統一感が生まれ、作業もスムーズになります。
矢印や記号も含めて、必要なアイコンを定義しておきます。
アイコン作成はアトミックデザインにおける「Atoms」に相当する重要な要素です。
Atomsはデザインの基礎となるため、見た目や機能性や一貫性などを考慮し、丁寧に制作する必要があります。
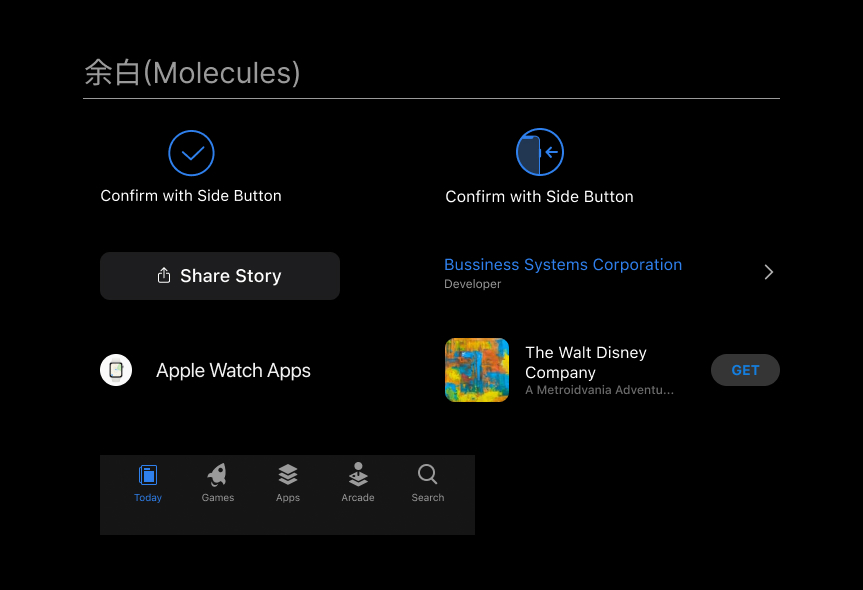
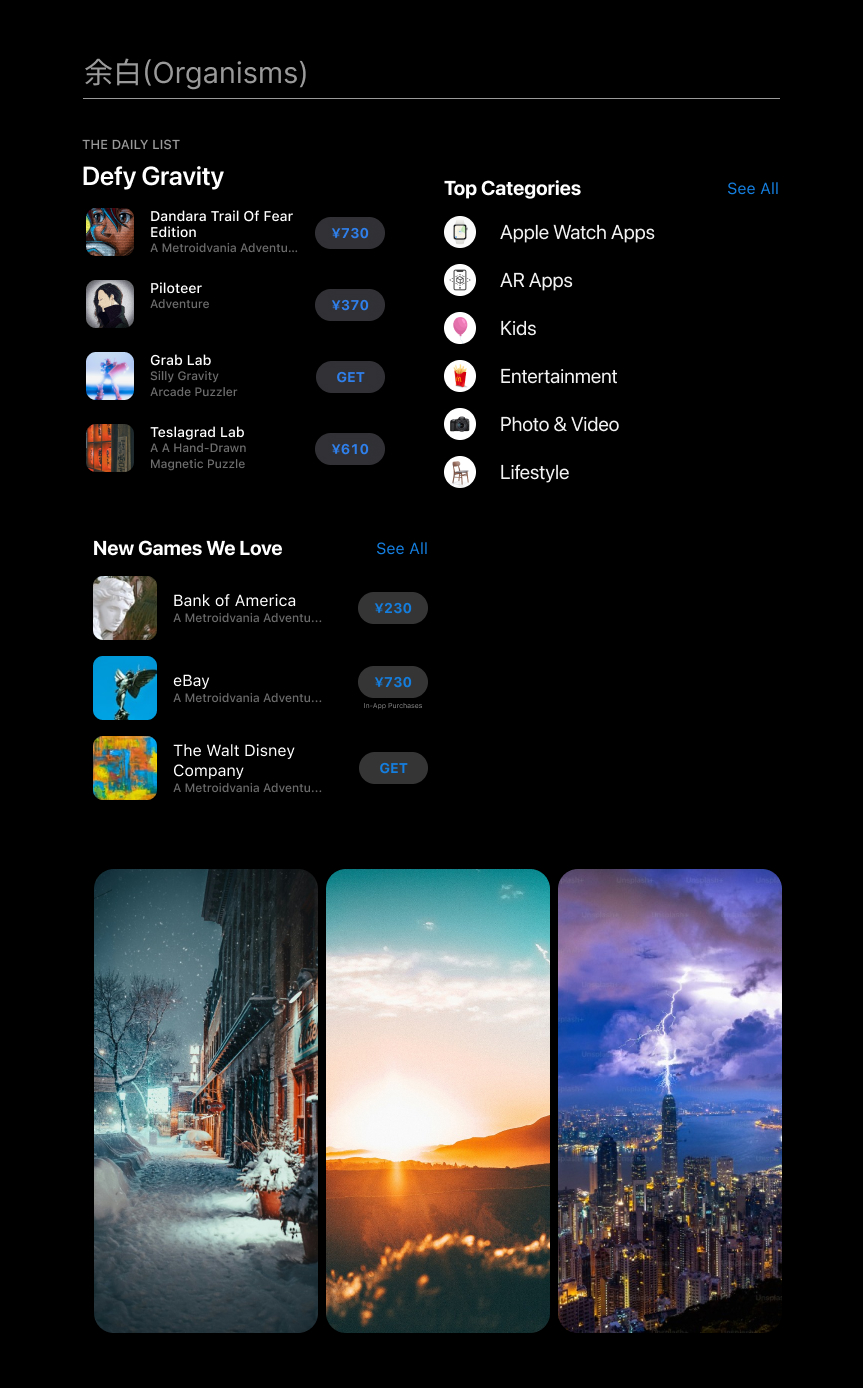
余白

余白の作成は、アトミックデザインにおける「Molecules」と「Organisms」に相当する要素です。Moleculesでは、アイコン(Atoms)やテキスト(Atoms)の間にどれくらいの余白を持たせるかを決定します。
これにより、分子レベルで統一感のあるバランスが生まれます。
また、繰り返し使用する要素はコンポーネント化しておくことをおすすめします。このコンポーネント化は、Organismsの作成において役に立ちます。

Organismsでは、Moleculesで作成した要素間の余白を具体的に定義します。
これによって、コンテンツが増加しても、デザイナーやコーダーが迷うことなく、デザインの一貫性を保ちながらコンテンツを追加することが可能になります。
このプロセスは、サイトやアプリが成長する際にデザインをしっかりと保つためにとても重要です。
適切に余白を定義することで、視覚的なバランスが整い全体のデザインが崩れずにすみます。
その結果、使いやすく美しいデザインを維持しやすくなります。
まとめ
アトミックデザインを活用したスタイルガイドは、Webデザインの一貫性を保ちつつ、チームの作業効率を大幅に向上させます。
アトミックデザインを長期的に運用するためには、Atoms、Molecules、Organismsといった各コンポーネントの定義を明確にすることでより一層全体のクオリティが向上します。
統一感のある見やすいWebサイトを作成するためにも、ぜひスタイルガイドを活用してみてください。
参考
https://www.likepay.jp/blog/posts/style-guide
https://zenn.dev/uxpin_official/articles/a2cd0f994f46da
https://www.urban-project.jp/blog/recommended/2804/
https://www.udemy.com/course/figma-app-design/?couponCode=ST11MT91624A





