マーケティンググループの中澤です。おはこんばんちは!
大学卒業後、22年間にわたり、小規模な Web 制作会社で幅広い業務(ディレクション、デザイン、フロントエンド開発、レンタルサーバの設定など)を担当してきました。
そんな私が昨年4月にアイレットへ転職し、マーケティンググループで新たなチャレンジに取り組んでいます。気づけばもう1年が経ちました。
今回は、エンジニアとはまた違った視点から、「ちょっとした生成 AI 活用」の事例をご紹介します。
マーケティングや広報のお仕事、こんなことで困っていませんか?
- 生成 AI を使いたいけど、毎回プロンプトを探すのが面倒……
- 参考記事の URL を AI ツールに貼るのがひと手間……
- もっと情報収集やコンテンツ作成を効率化したい……
- できれば無料で始められる業務改善方法が知りたい……
ひとつでも当てはまった方に、ぜひ知っていただきたい内容です!
今回ご紹介するのは、「ブックマークレット(Bookmarklet)」と「生成 AI」を組み合わせた、無料で始められる業務効率化のテクニックです。特にマーケティングや広報に携わる方におすすめです。
もちろん、本格的な生成 AI 導入によるビジネス変革や DX 推進にご興味があれば、ぜひアイレットにご相談ください!経験豊富なエンジニアが貴社の課題解決をサポートしますよ!
> アイレットの生成 AI ソリューションを見てみる
きっかけは、広報業務の「ちょっとしたひと手間」
ある日、広報担当が不在のタイミングで、私が代わりに作業をサポートすることになりました。その中で「生成 AI ツールを活用した」プロセスに、意外と時間がかかることに気づきました。
具体的には、
- iret.media の記事内容を確認し投稿する
- 投稿後、テンプレートとなるプロンプトを探す
- 投稿したURL と組み合わせて生成 AI ツールに貼り付ける
といった流れが、慣れていないと地味に面倒なんです。
「URL はもう分かってるのに、そこから先がスムーズにいかない……」
そんな時ふと、過去の経験から「ブックマークレット」の存在を思い出しました。
νオジサンは伊達じゃない(笑)?
念の為、担当者へ確認すると、同じような手順で作業していたので、この非効率を解消したいと考えました。
解決策はブックマークレット!ワンクリックで自動化できるって知ってた?
ユーザーがウェブブラウザのお気に入りなどに設置されたブックマークレットをクリックすると、ブックマークレットに記述されたJavaScriptの小さなプログラムが、ウェブブラウザで起動する。
ウィキペディアより参照
簡単に言うと、よく行う Web ブラウザ上の操作(今回ならプロンプトと URL のコピー&生成 AI ツール起動)を、ブックマーク(お気に入り)をクリックするだけで自動実行できる仕組みです。
インストール不要・無料で使えるのも嬉しいポイント。
ただ、ブックマークレットはブラウザ上で動く小さなプログラムなので、安全に使うためにも、提供元がよくわからないブックマークレットを登録するのは少し注意してくださいね。
生成 AI にも手伝ってもらおう!ブックマークレット用コードを作成する手順
どうせなら、ブックマークレットのコードも生成 AI に書いてもらおうということで、今回は Google Gemini を使って、以下のようなプロンプトを送りました。もちろん、ChatGPT を使いたい場合でも OK!
実際の私達の業務内容は、秘伝のタレ……もとい企業秘密(笑)なので、今回は、Web ライターになりきった生成 AI に記事を400字以内で要約してもらうプロンプトを、自動で作成&コピーしてくれるブックマークレットを例にします。

あなたはJavaScriptに詳しいプログラマです。 以下の要件で、ブックマークレット用のプログラムを作成してください。 ## 要件 ・今見ているURLをテンプレートのプロンプトに埋め込み ・埋込後、プロンプトをクリップボードにコピー ・コピー後にGeminiが開く ・セキュリティリスク(XSSなど)を考慮する ## テンプレートのプロンプト あなたは、勤続10年以上のベテランWebライターです。必ず以下の条件を守って、[今見ているURL]の記事を要約して。 条件: - 日本語 - タイトルは不要です - URLは不要です - キャッチーな文章で読んでみたくなるような内容にする - 文章全体の文字数はURLを含めて400字以内にする - 必ず改行を入れること(適切な箇所で) - 必ず英字の前後に半角スペースを入れること
その結果、以下のようなコードが出力されました。ブックマークレット用と理解した上で、改行されていない圧縮された状態(minify)で出力されてるのも賢い!
【生成されたJavaScript】
javascript:(function(){const currentUrl=window.location.href;const template="あなたは、勤続10年以上のベテランWebライターです。必ず以下の条件を守って、[今見ているURL]の記事を要約して。\n\n条件:\n- 日本語\n- タイトルは不要です\n- URLは不要です\n- キャッチーな文章で読んでみたくなるような内容にする\n- 文章全体の文字数はURLを含めて400字以内にする\n- 必ず改行を入れること(適切な箇所で)\n- 必ず英字の前後に半角スペースを入れること";const promptText=template.replace("[今見ているURL]",currentUrl);navigator.clipboard.writeText(promptText).then(()=>{alert("プロンプトをクリップボードにコピーしました。Geminiを開きます。");window.open("https://gemini.google.com/","_blank");}).catch(err=>{console.error("クリップボードへのコピーに失敗しました: ",err);alert("クリップボードへのコピーに失敗しました。\nHTTPS接続のページでお試しいただくか、ブラウザの権限設定をご確認ください。");});})();
Web 制作をしている者として、パッと見てreplaceしている部分が(プログラム的に)気持ち悪いけど、コード自体は動きそうなので、次の工程へ……宮尾すすむ(ハイッ!)。
3ステップでブラウザに登録!
- Chrome などのブラウザで「ブックマークマネージャー」を開く(Ctrl + Shift + O、Macなら⌘ + option + B)
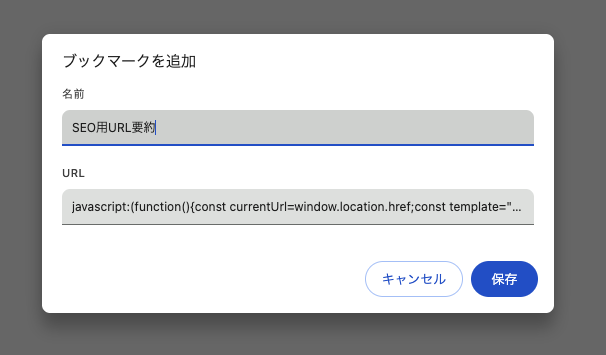
- 縦三点リーダーから「新しいブックマークを追加」を選択
- 以下を設定して保存
● 名前:SEO用URL要約(など自由に)
● URL:先ほどのjavascript:から始まるコード

これで設定は完了です!コードさえ出来ちゃえば、簡単でしょ?だしょだしょ?!
実践してみたら……めちゃくちゃラク!
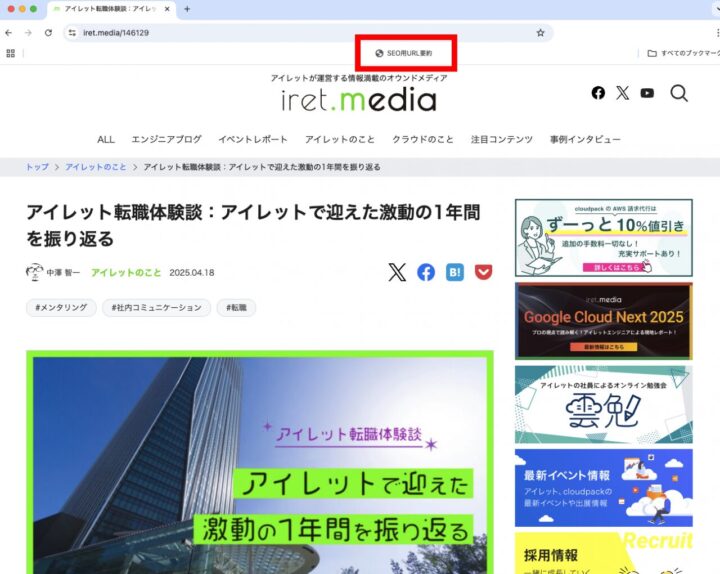
実際に使ってみましょう。
このコードを使う前は、毎回数分かかっていた作業が……記事を開いてブックマークレットをクリックするだけ!

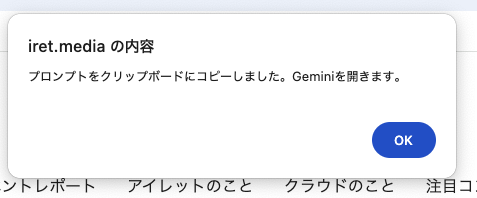
「プロンプトをクリップボードにコピーしました。Geminiを開きます。」というメッセージが表示され……

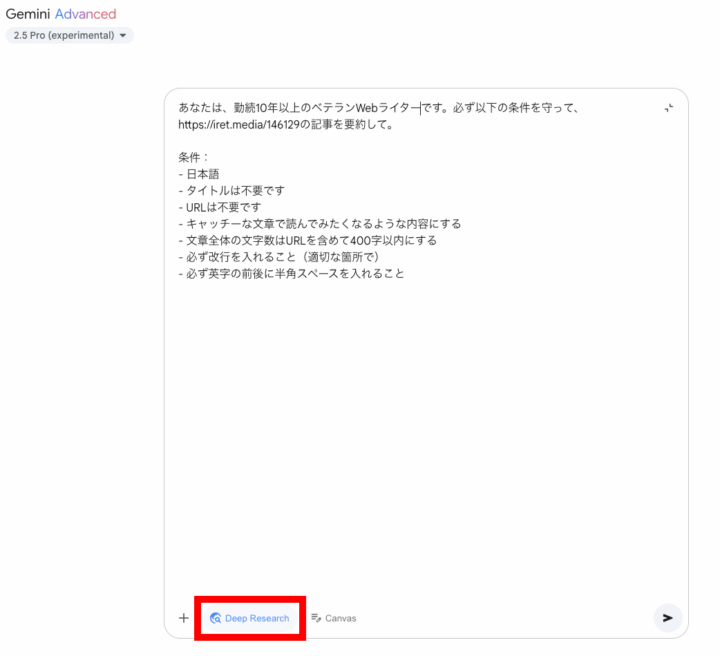
Gemini が開き、プロンプトがコピーされているので、Ctrl+V(Macなら⌘+V)で貼り付けて実行すれば、要約文が出てきます。
※ Gemini は、URL だけでは正しく内容を読み取れないことがあります。「Deep Research」を ON にして、より詳しく読み取らせましょう!

実際に以前書いた自分の記事が、以下のように要約されてでてきました。
【生成された要約例】
アイレット転職後の激動の1年。
Slack コミュニケーション、 Backlog でのタスク管理、
初めての目標設定に戸惑いながらも掴んだ成長の秘訣とは?
月1回の 1on1 やメンター制度が支えに。
AWS Summit などイベント参加や AI 活用で知見も深まる。
刺激あふれる環境で、あなたも新しい挑戦をしませんか?
驚くほど簡単です!毎回数分かかっていた作業が、本当にワンクリックで完了しました。何回か使ってみて業務効率化の実感がありました。
iret.media の昨年度ブログ公開数が約1400件。今までの作業時間が約2分だとしても年間約47時間(6人日)分のムダをカット!
あとはやり方を共有すればよく、広報担当にも喜ばれたので、仕組みを考えて良かったなと思いました。
より正確に!記事本文を直接プロンプトに埋め込むブックマークレットも Gemini にお願い!
とはいえ、実際に使ってみると、URL だけではうまく記事内容を解釈してくれない場合もありました。
特に、サイトの構造や仕様によっては、リンク先のページが意図通りに読み取れず、要約結果がズレてしまうことも……。
そこで、さらなる時短を実現するために、直接記事本文を取り込むブックマークレットも用意しました!
これを使えば、今見ているページの文章そのものをプロンプトに貼り付けることができ、より正確な要約指示ができるようになります。
iret.mediaでは記事本文が post-content というクラス名の要素に含まれているため、これを指定してテキストを取得するよう依頼します。
以下のように、Gemini へブックマークレット用プログラムの作成を依頼しました。
あなたはJavaScriptに詳しいプログラマです。 以下の要件で、ブックマークレット用のプログラムを作成してください。 ## 要件 ・今見ているソースコードを見て、class名がpost-contentの中身をプロンプトに埋め込み ・埋込後、プロンプトをクリップボードにコピー ・コピー後にGeminiが開く ・セキュリティリスク(XSSなど)を考慮する ## テンプレートのプロンプト あなたは、勤続10年以上のベテランWebライターです。必ず以下の条件を守って、記事内容を要約して。 条件: - 日本語 - タイトルは不要です - URLは不要です - キャッチーな文章で読んでみたくなるような内容にする - 文章全体の文字数はURLを含めて400字以内にする - 必ず改行を入れること(適切な箇所で) - 必ず英字の前後に半角スペースを入れること 記事内容:
【生成されたJavaScript】
javascript:(function(){const contentElement=document.querySelector('.post-content');if(!contentElement){alert('「post-content」クラスを持つ要素が見つかりませんでした。');return;}const articleText=contentElement.innerText;const promptTemplate=`あなたは、勤続10年以上のベテランWebライターです。必ず以下の条件を守って、記事内容を要約して。\n\n条件:\n- 日本語\n- タイトルは不要です\n- URLは不要です\n- キャッチーな文章で読んでみたくなるような内容にする\n- 文章全体の文字数はURLを含めて400字以内にする\n- 必ず改行を入れること(適切な箇所で)\n- 必ず英字の前後に半角スペースを入れること\n\n記事内容:\n`;const fullPrompt=promptTemplate+articleText.trim();navigator.clipboard.writeText(fullPrompt).then(()=>{alert('プロンプトをクリップボードにコピーしました。\nGeminiを開きます。');window.open('https://gemini.google.com/app','_blank');}).catch(err=>{console.error('クリップボードへのコピーに失敗しました:',err);alert('クリップボードへのコピーに失敗しました。');});})();
このコードは、ひとまず iret.media の記事で使えるように、本文部分(.post-content クラス)を指定しています。
「他のサイトでも使ってみたい!」という時は、そのサイトの記事本文がどの部分(HTML のクラス名や ID など)にあるかを確認して、コードの document.querySelector(‘.post-content’) のところを書き換えてあげると、うまく動くことが多いです。ぜひ、ご自身のよく使うサイトに合わせてカスタマイズも楽しんでみてください。
まとめ
ブックマークレットで広がる生成 AI 活用の可能性と応用例
ブックマークレットと生成 AI の組み合わせで、もっと業務をラクに、楽しく!ぜひ、自分なりのカスタマイズにもチャレンジしてみてくださいね!
X(旧Twitter)への投稿文案
例えば、記事公開後のX(旧Twitter)への投稿文案作成も効率化できます。「この記事の要点を3つ挙げ、140字以内で魅力的に紹介してください。#アイレット #生成AI のような関連ハッシュタグも付けてください」といったプロンプトをブックマークレット化しておけば、記事を読みながらワンクリックで投稿案の作成依頼が可能に。SNSでの情報発信がスピードアップし、キャッチーなコピーのアイデアも手軽に得られます。
記事コンテンツの品質チェック案
また、記事コンテンツの品質チェックにも活用できます。「あなたは経験豊富な編集者です。この記事について、読者にとって分かりにくい点や改善すべき点を3つ挙げ、具体的な修正案を提案してください。」のようなプロンプトをブックマークレットにしておけば、公開前に客観的な視点でのレビューを AI に素早く依頼できます。これにより、セルフチェックだけでは見落としがちな改善点を発見し、コンテンツの品質向上とレビュー時間の短縮に繋がります。
読者目線での反応を手軽にシミュレーション案
さらに、ターゲット読者の視点を取り入れたい場合も有効です。「あなたはこの記事のターゲット読者(例:マーケティング担当者)です。この記事を読んで、最も魅力に感じた点と、もっと知りたいと思った点を教えてください。」というプロンプトをブックマークレット化。これにより、読者目線での反応を手軽にシミュレーションでき、より読者の心に響くコンテンツ作りや、記事の訴求力向上に役立てることが可能です。
このように、ブックマークレットを活用して、生成 AI をより手軽に、より深く業務に取り入れるための強力な武器になります。無料&ノーインストールで始められる業務効率化の裏ワザとして、ぜひ試してみてください。
マーケティンググループ内でも、生成 AI の活用を推進しており、つい最近、広報の羽鳥も「NotebookLM を活用した」記事を書いておりますので、お読みください。
> 【革命的!?】NotebookLM でイベントレポート作成時間を大幅短縮!生成 AI でレポート作成業務を効率化する方法を解説します
アイレットでは、今回ご紹介したような身近な業務効率化のヒントから、AI を活用した本格的なDX推進まで、お客様のビジネス成長をサポートしています。生成 AI の導入・活用について、お気軽にご相談ください。
> アイレットの生成 AI ソリューションを見てみる




