デザイン事業部のディレクター業務を行っている中村です。
今回はデザインと心理効果についてお話ししたいと思います。
デザインと心理効果
デザインを仕事にしていない人にとっては、デザインという言葉を聞くと「綺麗に仕上げる」という見た目の美しさについてイメージすることが多いと思います。
そもそもデザインとは「課題解決」であり、人間の行動を理想に促す行動デザインなどが挙げられますが、実はそれも心理効果の影響を受けていることがあります。
「人々に興味を持ってもらえるバナーやサイトを作るにはどうすればいいのか?」と考え始めると、迷ってしまい、何が正解かわからなくなることもあるでしょう。
そんなときは、心理効果を取り入れてデザインするというアプローチを試してみてください。
心理法則は心理学者が様々な手法を用いて人間の行動を解明したものなので信憑性が高く、説得力のあるデザインを作成することができます。
今回はそのデザインの心理効果について、いくつかご紹介していきたいと思います。
①ヒックの法則
選択肢を多くすると人に興味を持ってもらえるが、選択の決断がしづらくなってしまう。
例えばパン屋さんに行くと、焼きたてのパンがずらりとたくさん並んでいてとても美味しそうに感じます。ですが、パンの種類が多すぎてどのパンを買おうか迷ってしまい、選ぶのに疲れてしまうなんてことはありませんか?
ECサイトでもあてはまることで、商品を買うのに10万点から選んで購入する仕組みになっていると、ユーザーの購入率をあげることができません。サイズや色、ジャンルなど幅広く絞り込めるフィルターを設定することで無理なくショッピングをすることができます。

cloudpackサイトの導入事例ページ
事例内容のサービスやカテゴリーなど、興味のある内容にすぐにたどり着けるようにトグル形式のフィルターが用意されている。
②スノッブ効果
多くの人が持っていないものに魅力を感じる心理効果。
個数や販売期間、販売場所を限定することで特別感や今しか入手できない希少性によって魅力をあげることができます。
ユーザーの購買意欲を掻き立てるために、「イベント限定」「〇〇個限定」といったテキスト表現をバナーやサイト内で大々的に打ち出すのも一つの方法になります。
「このサイトが表示されたあなたに!」「このメールが届いた人限定」といった情報もユーザーの関心をひきやすくなります。

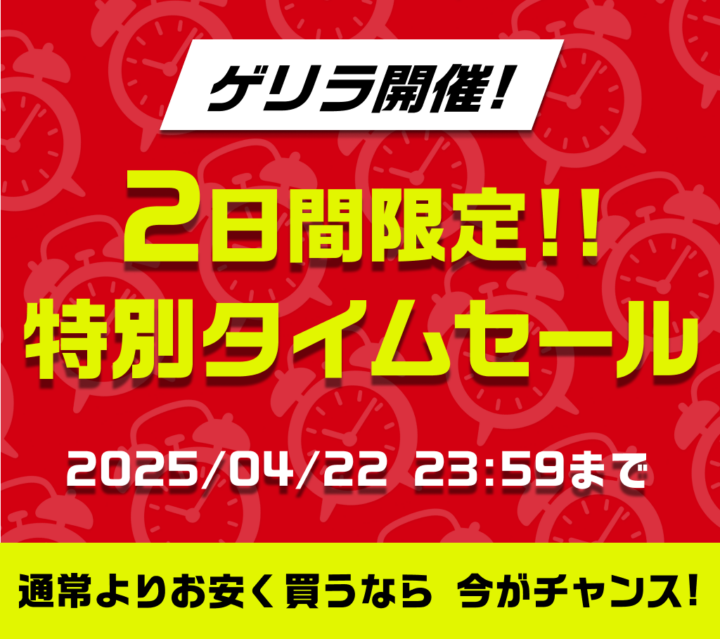
オリジナルバナー(※ChatGPTで素材を生成し、手作業で調整。)
赤や黄色といった派手な色合いを使用して、ゲリラ開催や2日間限定など限定感を強く主張している。
③Zの法則
人間の視線は左上→右上→左下→右下の順番で視線が動く。
Zの形状はバナーやサイトなどの情報が提供されている画面のレイアウトとして多く用いられています。
Zの最後にCTAボタン(Call to Actionでユーザーのアクションを引き起こすボタン)を配置することで読み取りのオチとして最適です。
デザインの作成に迷ったらZの法則を意識して視線誘導を考慮してみましょう。

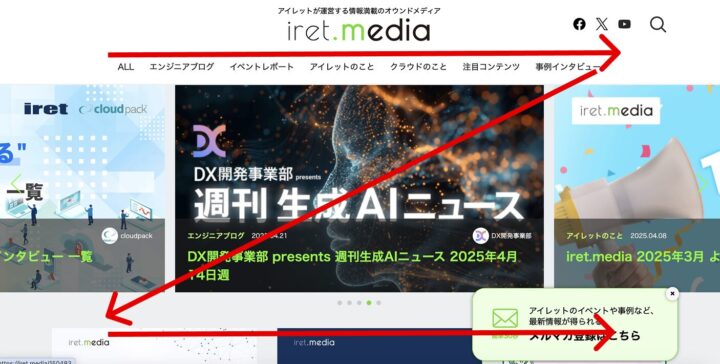
iret.mediaのTOPページ
ヘッダーからメルマガ登録表示までZの法則のレイアウトになっている。
④Fの法則
人間は縦長のコンテンツを読む時に「F」のような視線の流れで読み取る。
これは流し読みに適したスタイルで、見出しやタイトルだけをみて気になった箇所にだけ右方向に視線を誘導します。
スマートフォンのサイトや縦に長いサイトが対象になりますが、ページの下の方に進むほどサイトの離脱率があがっていきます。そのために追従バナーやボタンをユーザーの邪魔にならない範囲で設置することで効果的になります。

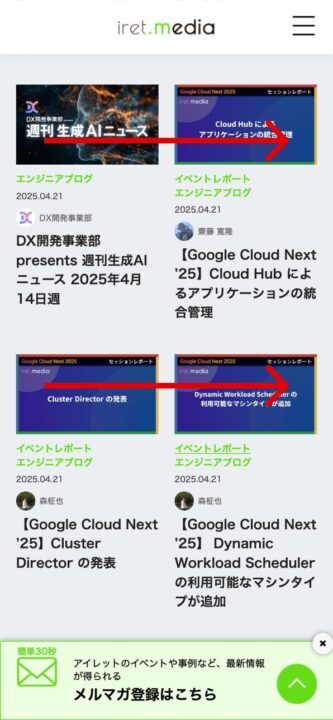
iret.mediaの記事一覧ページ
スマートフォンで確認するとFの字に情報を読み進めていく動きになっている。
⑤ヤコブの法則
慣れ親しんだルールで作成すれば、初めてみる人でも使うことができる。
他と差別化を図ろうとせずに、似たような共通のデザインにすることで初めて使用する機能であってもスムーズに操作することができます。
斬新なデザインにしてしまうとユーザーが使いづらくなってしまうので、UIは基本的に慣れ親しんだデザインで進めましょう。
それでも違うデザインがいい場合は、アイコンの下に文字を置いてどういう意味なのかを理解できるようにするなど、初めて使うユーザーに気遣うポイントを入れる必要があります。

よくあるアイコンの例(※ChatGPTで素材を生成。)
ウェブサイトをよく使う人にとってはどれも見たことのあるアイコンであり、こういう機能かもしれないと大体予測できる。
⑥ホワイトスペース効果
周囲に余白を入れることで、その中心に視線を誘導させる効果。
何かを強調させる際に色や文字を調整することが多いですが、周囲にホワイトスペースをつくるだけでも、人々の視線を集めることができます。
さらにホワイトスペースがあることで、高級感を生み出すこともできます。

オリジナルバナー(※ChatGPTで素材を生成し、手作業で調整。)
テキスト自体に特に凝った装飾はなく、商品とテキストの余白を多く取るような配置にすることで高級感が表現されている。
⑦視線誘導効果
人の目線の先にコンテンツを配置することで、ユーザーはそのコンテンツに視線が誘導されやすくなる。
人物写真、もしくはキャラクターの写真を使用する場合はそれらの目線を意識しましょう。
目線や顔の向きと反対に情報を配置すると、ユーザーの視線誘導効果を得ることが難しくなってしまいます。
また、「視線カスケード現象」というものがあり「見ることで好きになる」といった特性もあります。好きなものを選ぶ際に直前まで見ていたものを選ぶ確率が高くなるので、広告デザインとしても相性がよいとされています。

オリジナルバナー(※ChatGPTで素材を生成し、手作業で調整。)
女性の目線の先には缶ビールがあり、自然とそちらに視線が誘導されやすくなる。
⑧シンメトリー効果
左右対称のものに好印象を持つ効果で、美しさだけでなく安心感も与える。
人間は左右対称のコンテンツにより魅力を感じやすい特性があります。
対象のデザインは美しさだけでなくよりポジティブな印象も与えるので、バナーやアイコン作成には取り入れやすい表現となります。また、製品などのプロダクトデザインにも取り入れることができます。

オリジナル海外風ポスター(※ChatGPTで素材を生成し、手作業で調整。)
左右対称のデザインになっており、デザインが統一された印象を与える。
最後に
ここで挙げた心理法則はほんの一部であり、まだまだデザインに応用できそうなものはたくさんあります。今回は「サクッと学べるデザイン心理法則108」という書籍を参考にして、いくつかピックアップしました。
もし気になった方は、この本が簡単に心理法則についてまとめてあって読みやすかったのでおススメします。
なぜこのデザインなの?って言われた時に「こういう法則があって、こういった部分に効果的なのでデザインに取り入れました。」って話すと説得力があり、デザインに長けてる感じがしてかっこいいと思います。ぜひ興味がある方は参考にしてみてください。



