はじめに
こんにちは、アイレットの長谷です!
この記事は「もくもく会ブログリレー」 2日目の記事です。また、昨日投稿されている、自動生成サムネイルのデザイン編です。
自動生成するサムネイルをどんなデザインにするべきか、その作成の過程をまとめていこうと思います!
また、自動生成サムネイルを作成する動機〜実装など、詳しい内容はブログリレー初日に投稿されている、みちのすけさんの「React + @vercel/og で PNG 形式のサムネイルを自動生成する」でまとめてくれています。まだ読んでいない方は、そちらの記事からだと概要をスムーズに理解できると思いますので、ぜひ読んでいただければと思います。
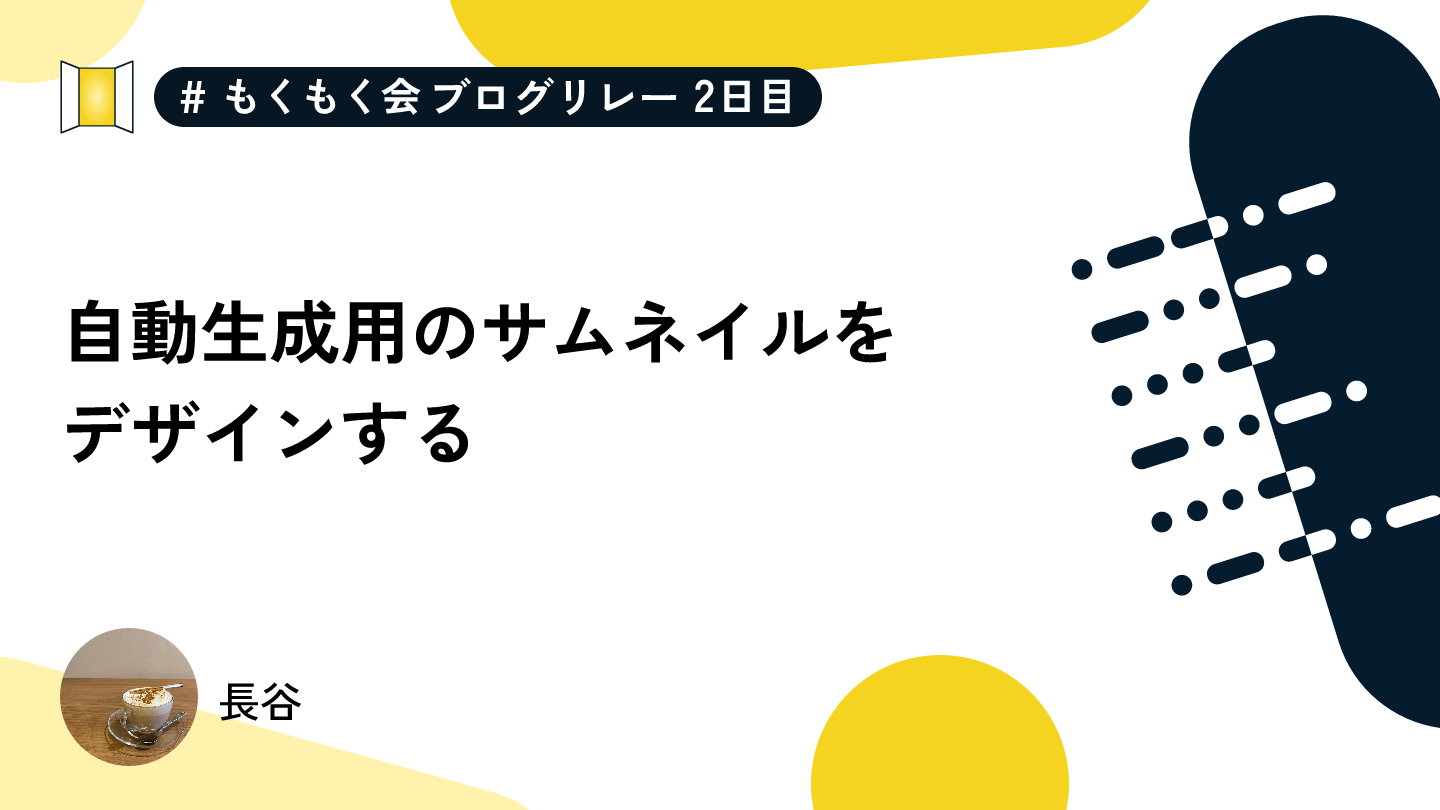
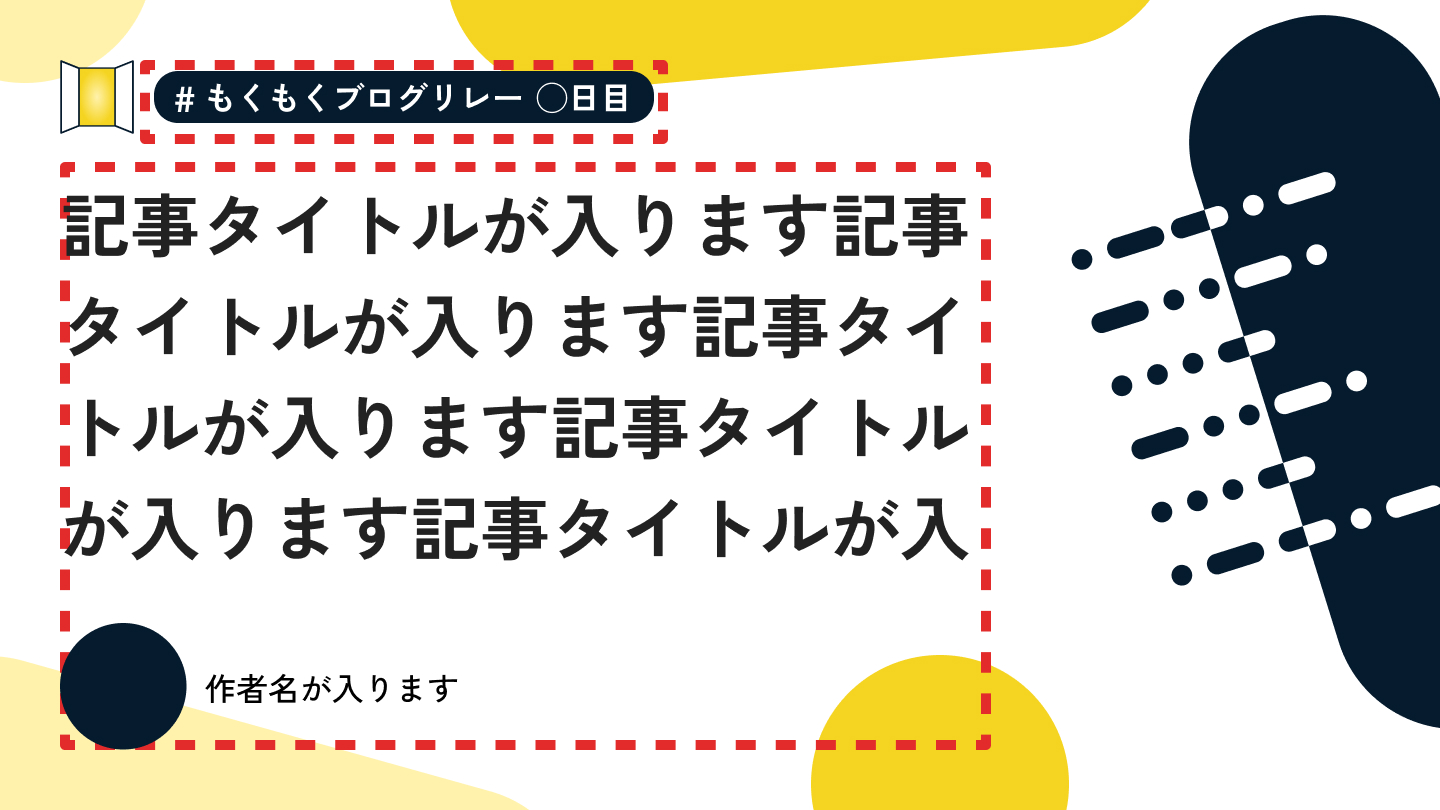
今回作成したサムネイルのテンプレート

上記が今回作成したサムネイルになります。左上にもくもく会のイベントロゴも入れている他、デザインにいくつか意図は散りばめてはいますが、大前提ブログリレーっぽく楽しい感じになればとは思っていました。
いくつかの工程を踏んで作成しましたので、その工程について次の章からまとめていこうと思います。
アイデア出し
- そもそもなぜ今回サムネイルを自動作成するのか考える
- もくもく会の要素を加える
そもそもなぜ今回サムネイルを自動作成するのか考える
そもそも今回作成する自動生成するサムネイルですが、なぜ自動生成しようと思ったのでしょうか?(詳しい理由については、「React + @vercel/og で PNG 形式のサムネイルを自動生成する」をご覧ください)
A. 「無条件で統一感を出す為」です
仮にこのブログリレーで各々サムネイルを用意すると、必ずサムネイル毎にデザインのテイストは変わります。ブログの内容に合っているサムネイルであれば、SEO的にはもちろん問題ないと思うのですが、サムネイル毎にテイストが異なるとブログリレー感は薄れる可能性はあります。
また、サムネイルが重要だというのはかなり出回っている話だとは思うのですが、手の込んだものを準備するとなると意外に時間がかかります。サムネイル作りに慣れていなければ尚更です。
したがって、最低限統一感・記事タイトルが担保されたサムネが自動生成されれば便利だよねという部分が個人的に思う自動生成サムネイルのメリットです。
もくもく会の要素を加えたい
紹介が遅れましたが、今回このブログリレーはアイレット内でのもくもく会発の取り組みになります。毎週勉強会を行なっているこのイベントの雰囲気を感じさせられる要素を加えたいなと考えていました。(詳しくはこちらをご覧ください)

また、このもくもく会のロゴには、上記画像にあるように黄色やネイビーなどを使用しているので、そこら辺の色も流用できそうでした。(ロゴの作成秘話についてはまた別途記事を書く予定です)
デザイン
実際にデザインしてみてこだわった部分や込めた想いなどを書いていきます。
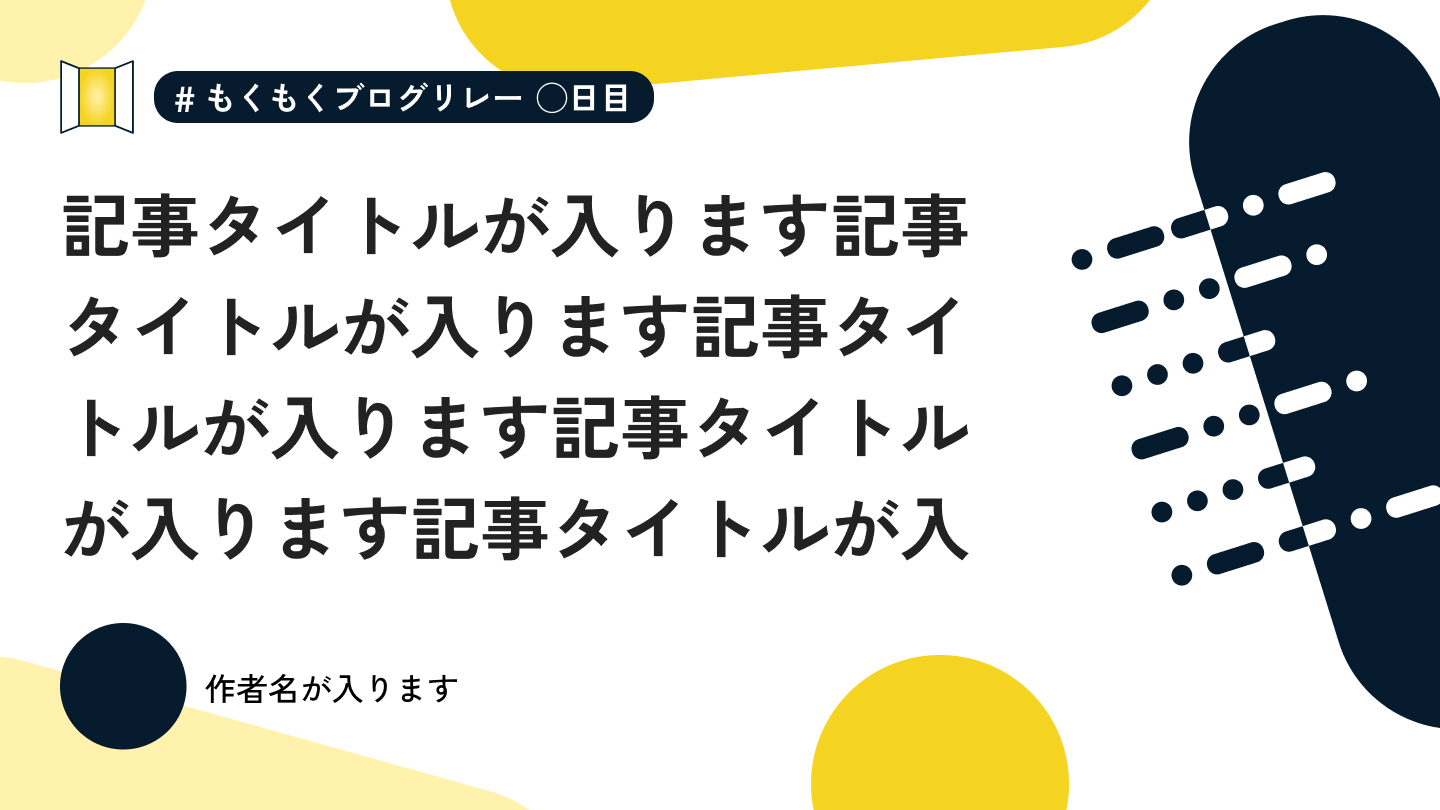
①動的な部分(赤い点線で囲まれている部分)

まず、今回考慮する必要があった部分は、ズバリ「自動生成のため、動的に変わる部分がある」というところです。記事のタイトルに応じて画像中の記事タイトルも変わります。
40文字というのが執筆者が設定できる記事タイトルの文字数上限だったので、仮に40文字が記載されても最低限余白が確保されるように配慮しました。
また、今回は「その記事が何日目か」「誰がその記事を書いたか」 という部分もわかるように要素として画像中に含めました。
これで最低限、記事の内容は予測できるサムネイルになったと思います。
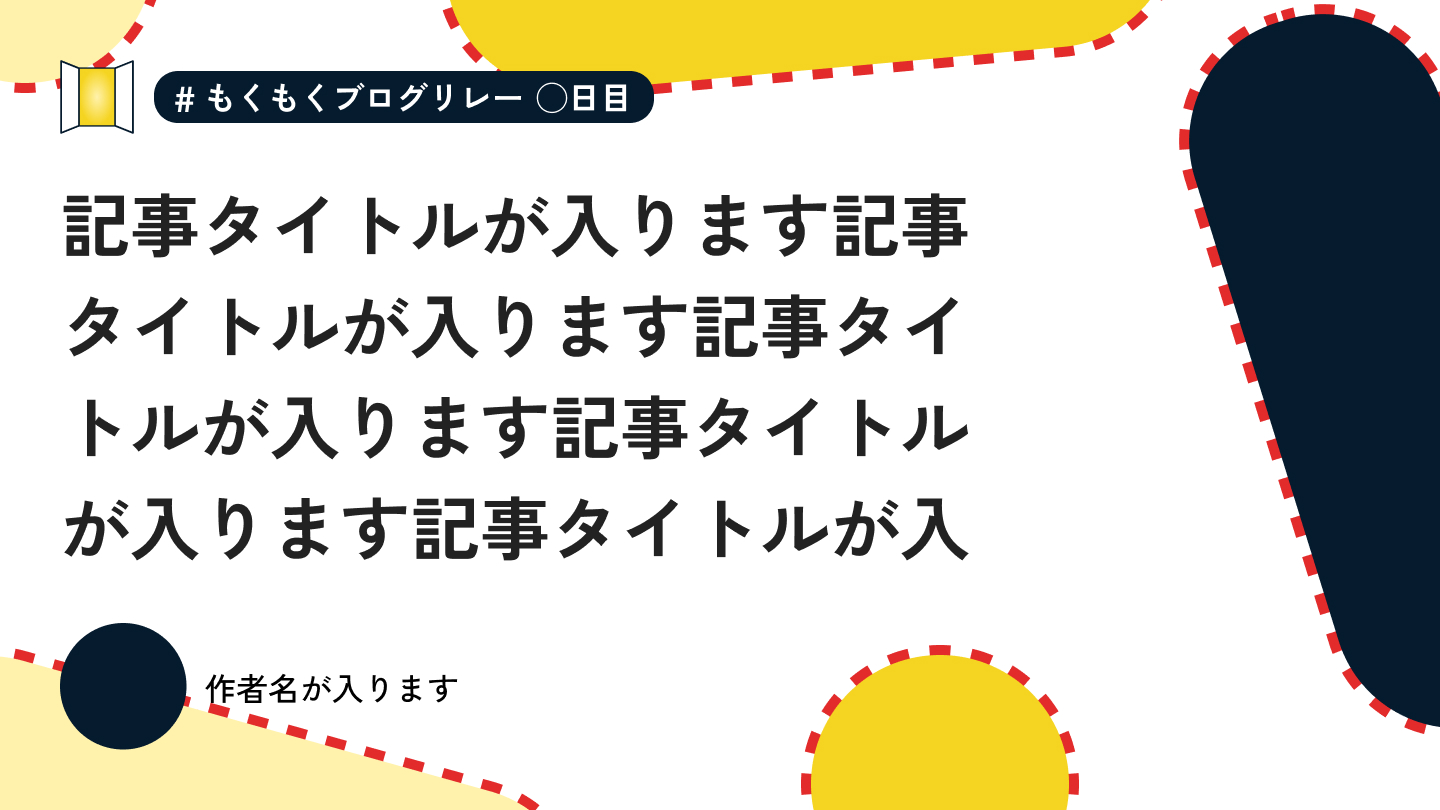
②周りのオブジェクト(赤い点線で囲まれている部分)

ここに関しては、モールス信号をモチーフにオブジェクトを配置しました。モールス信号とは航空分野や海自通信などで使用され、短点(・)と長点(-)を使用した特殊な通信方法です。
もくもく会では、最近モールス信号関連のアプリを作成している方、興味を持っている方がいます。そのような技術に触れるタイミング・機会があるのも、業務ではなく、もくもく会ならではの雰囲気・特徴だなと感じたので、今回サムネイルのデザインに取り入れました。
配置は一見不規則に見えますが、一つの単語をモチーフにしたつもりです。
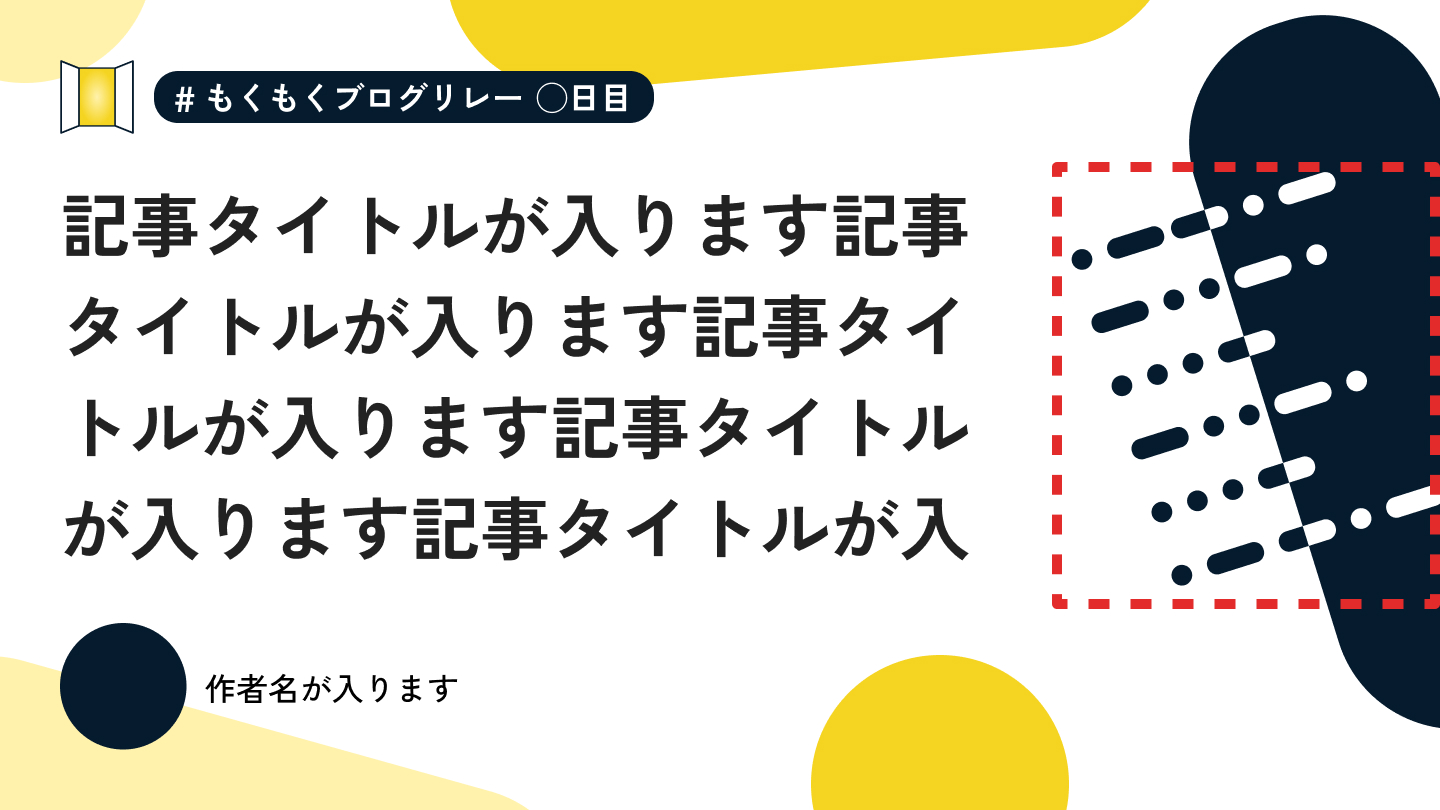
③変な模様(赤い点線で囲まれている部分)

ここまできたら皆さんお分かりかもしれません。そう、その通り、モールス信号です。
モールス信号のことをものすごく愛しているように感じるかもしれませんが、そうではなく、②のオブジェクト同様にイベントの要素加えるためです。また、この③の部分にもメッセージを込めてあります。改行しているため読みづらいかもしれませんが、ぜひ伝われば嬉しいです!
まとめ
まずはサムネイルのデザインを無事作成できて良かったなと思っています。今回サムネイルを自動生成するという、個人的には新しい技術・試みに関われたので、とても勉強になりました。
この記事では、大まかなデザインについてのみ取り上げましたが、 色味や配置しているロゴについてなどは、後日別記事で説明させていただく予定です。
また、ここで少しお知らせですが、今回のブログリレーでは、ある一定の期間毎にサムネイルのパターンを変えていこうと思ってます。


いくつかのパターンはすでに用意しているのでお楽しみ!にというところで、この記事は締めようと思います。
明日の記事は、ヤマダさんの「AWS認定資格を全冠したので勉強法をまとめてみた」です。
果たして、AWS認定資格をどのように全冠したのか、その真相や如何に!