前編では、そもそも国によって何が違うのかを広く浅くみていきました。
続いて後編では、webデザインが国によって具体的にどう違うのかをまとめます。
国ごとの特徴をまとめた架空のwebサイトデザインを作成
色々な国のウェブサイトを見たインプットをもとに、
各国ごとの特徴をよりわかりやすい形にした、架空の商品のwebサイトデザインを作成してみました。
前提
▼設定
- 大きめ企業の
- 日本発の商品を世界向けに展開(主に家庭用)
- 商品は動物型ロボット
- 製品サイト兼メーカー公式サイト
▼今回作成する国
- 日本
- アメリカ
- イギリス
- 韓国
- アラブ首長国連邦
※私は日本語しか話せないため、日本語以外の各言語翻訳にはDeepLとGoogle翻訳を使用しました。厳密には実際に使われないような言葉が入っている可能性がありますがご了承ください。
▼作成画面
- トップページのみ
- PC版のみ
▼注意事項
■偏りがないとは言えません
世界のウェブサイトを色々と見たつもりでいますが、チェックしたサイトのジャンル等に偏りがないとは言えません。世界の数あるウェブサイトのうちのほんの一握りにも満たない量のインプットから得た、ひとつの調査結果として見ていただければと思います。
■国ごとの典型を決め付けるものではありません
国ごとによく見受けられた特徴をまとめていますが、その特徴に当てはまらないwebデザインも多数存在しています。この国だからこうなる、と決め付ける目的のものではありません。
■差別等を煽る意図は一切ありません
国ごとの特徴をピックアップしてわかりやすい形になるようにしていますが、国によってどのようなウェブサイトが親しまれているのかその傾向を調べることを目的としており、国による違いに優劣をつけたり差別等を煽る意図は一切ありません。
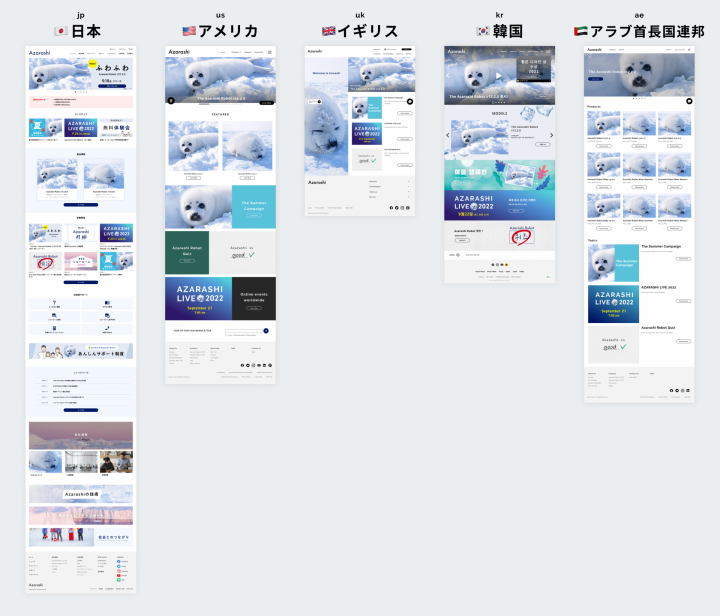
まずは各言語の一覧

ぱっと見、どうでしょうか?
続いて、各国ごとに見ていきます。
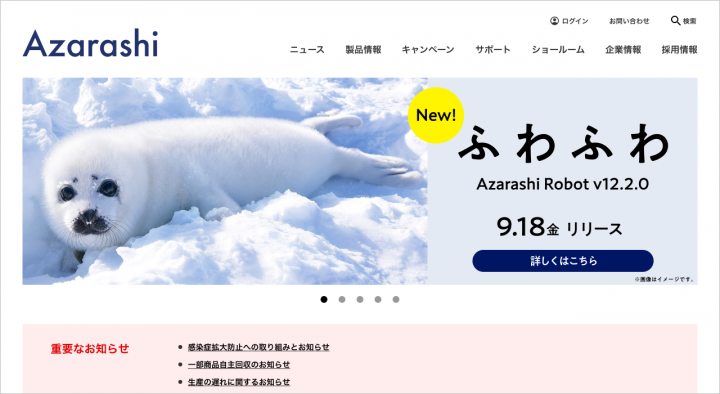
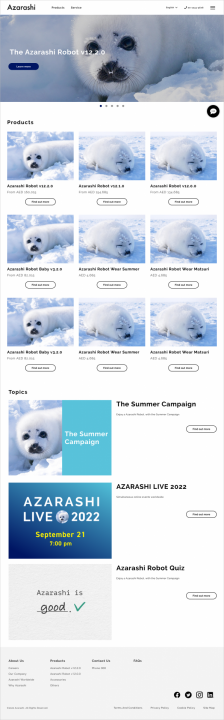
日本

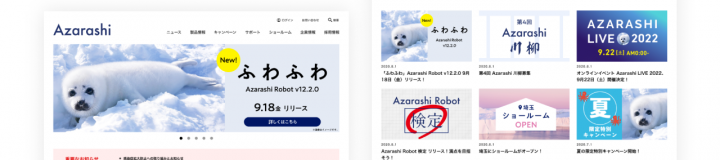
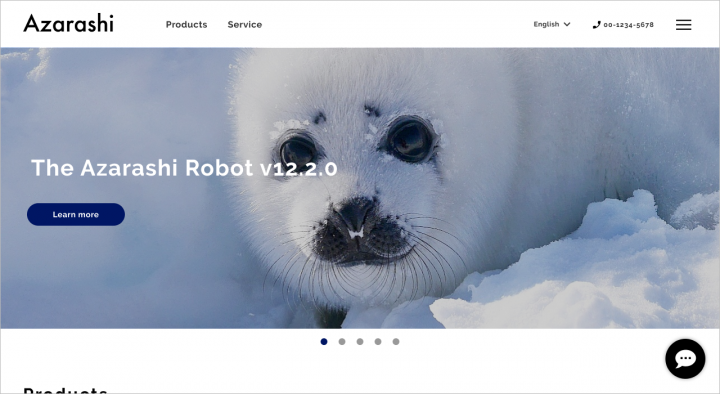
▼ファーストビュー

所感
一言で言うと、「とにかく情報!」
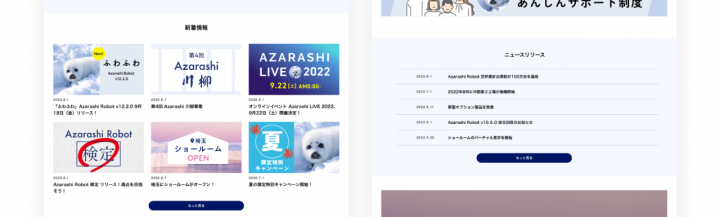
ページが長い
先ほどの各国ごとの一覧
を見ていただけると一目瞭然ですが、
まず、日本はダントツでページが長かったです。 あまりにもはっきり長くて驚きました。
今回の架空の設定では、日本発の製品を海外展開、としていますが、
実際のウェブサイトを見てきた感じでは、海外発の製品でも日本向けのサイトだけ異様に長かったので、日本独自の一つの特徴と言えるかもしれません。
情報の種類が多い

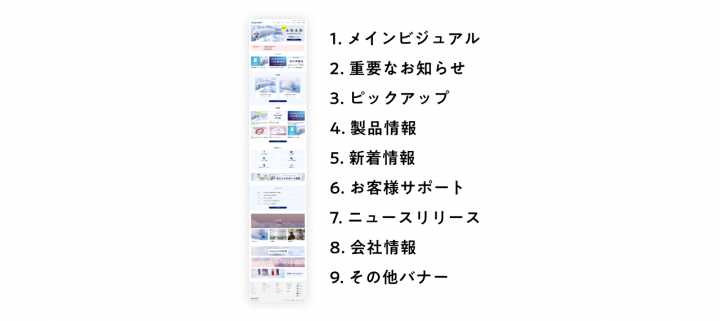
長さの所以は、情報の種類の多さでした。
今回のサイトで言えば、9種類もの情報が存在しています。
1種類の情報のボリュームが多い、というのは海外でも見受けられましたが、
トップページに載せる情報の「種類」は日本が圧倒的に多い気がしました。
画像がグラフィカル

写真やイラストと文字を組み合わせて作り込まれた画像の割合が、海外と比べて多いと感じました。メインビジュアルの大バナーも、タイトルや付属情報など盛り沢山で、1枚1枚しっかり作り込まれている印象です。
ファーストビュー意識強め
ファーストビューでどれだけの情報を見せられるか、を日本は特に強く意識しているのかもと感じました。メインビジュアルの画像の高さも短めです。
(最近はスマホファーストが浸透してきているからか?PC版でのファーストビュー意識は若干弱まってきているような気もします)
最新ニュースがあるのは日本だけ?

様々な国のサイトを確認しましたが、
日本は必ずと言っていいほど「ニュース」「最新のお知らせ」といった項目があるのに対し、海外サイトではあまり見当たらなかったです。
もっと言うと、日本では随所に見られる「日付」というものが、海外ではあまり見受けられなかったです。日時や時刻まで細かく知りたがるのは、電車も時刻表通りに来るで有名な日本ならではの特徴なのでしょうか。。?
日本の特徴まとめ
- トップページの長さが長い
- 情報の種類が多い
- 画像は写真・イラストと文字をグラフィカルに組み合わせている
- 「重要なお知らせ」をページ上部に配置
- ナビのリンク数が多い
- 様々なトンマナのバナーが設置されている
- 公式SNS: LINE / Facebook / Twitter / YouTube / Instagram / LINE
- SNSアイコンは各SNSカラーままで表示
アメリカ

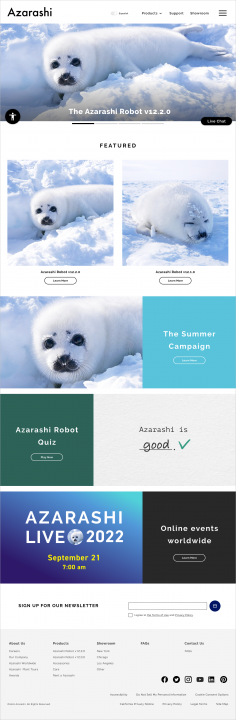
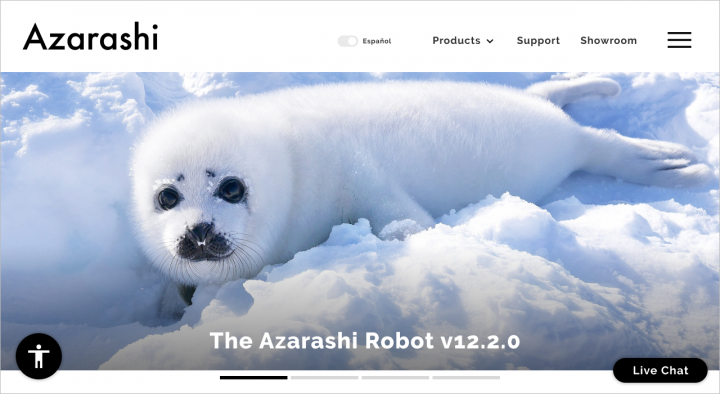
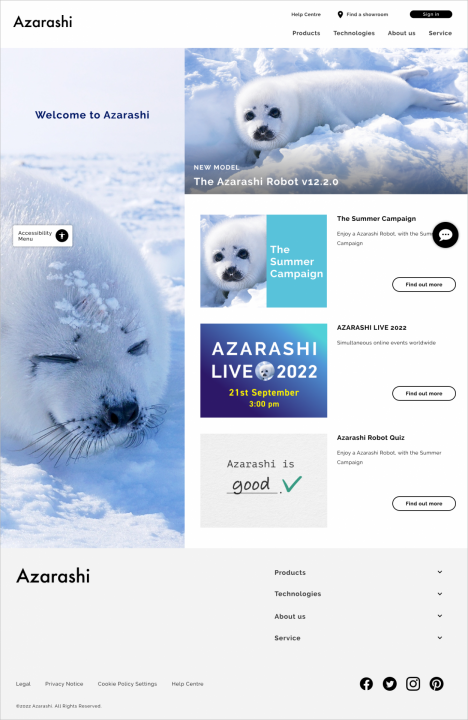
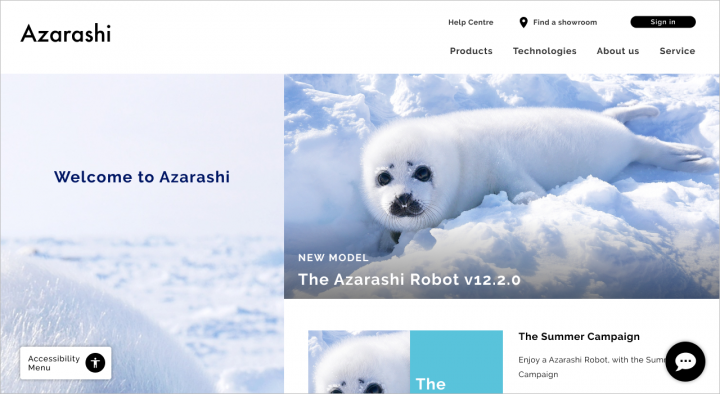
▼ファーストビュー

所感
一言で言うと、「簡潔、迫力!」
ザ・シンプル
日本と比べてかなりスッキリしています。
テキストの量も少なく、余白も多いです。
ヘッダーナビのリンクの数も少ないですね。フッターのリンクを見るとそれなりにページ数はあるので、単純に情報量が少ない、というわけではなさそうです。
トップページにのせる情報は厳選されている感じがあります。
写真の画像は写真のまま
写真画像は文字など入れたりせず写真画像のままが基本で、
文字を画像内に置く場合は、マークアップでテキストで配置、というのが多い感触でした。
画像を加工しているとしても、あまり手を入れすぎず、画像内にテキストを入れていることはほぼないように感じました。
画像が大きい
日本よりも圧倒的に画像のサイズが大きい気がしました。迫力がすごいです。
日本のように写真やイラストや文字を組み合わせてこねくり回す感じではないので、写真そのものやイラストそのもののクオリティが問われるかもと感じました。
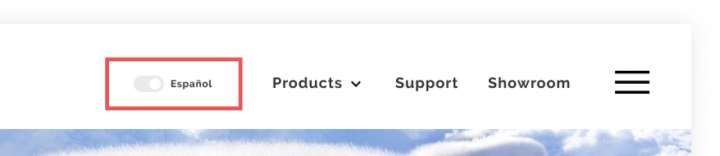
スペイン語切り替えがついてる

アメリカで英語の次に話されている言語はスペイン語ということで、アメリカのサイトではよくこのスペイン語と英語の2言語切り替えが見受けられました。(デフォルトは英語)
(参考:前編記事のこの部分)
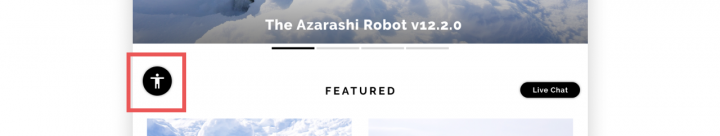
アクセシビリティ対応しっかりめ


左下に固定でアクセシビリティ調整機能のUIがあります。クリックすると、サイトの背景色・文字色のコントラスト調整や、文字サイズ調整などができたりする機能です。
アメリカのサイトでは、チェックしたすべてのサイトで、というわけではなかったですが、大企業の一部でアクセシビリティ調整ボタンあり、という感触でした。
また、フッターには「アクセシビリティ」のページへのリンクがあります。これはアメリカのサイトでは頻繁に見受けられました。
(参考:前編記事のこの部分)
アメリカの特徴まとめ
- ザ・シンプル
- 写真の画像は写真のみで、文字やイラストを入れてない
- 画像のサイズが大きい
- テキスト量が少ない
- ナビのリンク数がかなり抑えられている
- ゆったり配置で余白がおおい
- 一つのページ/画面で見せる要素が絞られている感じ
- 英語・スペイン語の2言語切り替え
- ニュースレター(メールアドレス)登録フォームがよくある
- 法律的なページの数が日本より多い
- ウェブアクセシビリティの調整機能がある
- ウェブアクセシビリティページあり
- 公式SNS: Facebook / Twitter / YouTube / Instagram / LinkedIn / Pinterest
イギリス

▼ファーストビュー

一言で言うと、「落ち着き」
所感
画像はちょっと日本的
アメリカでは画像にはテキスト入れない傾向が見受けられましたが、イギリスはそうでもない感じでした。日本のようにグラフィカルに見せる部分もある印象でした。
アクセシビリティ対応しっかりめ
アメリカと同じく、アクセシビリティ調整機能が固定で配置されています。
なんとなく、イギリス的な精神を感じる
左側の「Welcome to ~」という感じのメッセージが、チェックしたすべてのサイトでというわけではなかったですが、いくつか見受けられました。なんとなくイギリスならではの上品さを感じるのは私だけでしょうか。。?気のせいかもしれません。
正直、アメリカとの違いに謎多し
イギリス英語が使われていることは分かりやすかったですが、
その他の違いはハッキリしたものはなかなか見つけられませんでした。
ここではあえてレイアウトを思いっきりアメリカと変えているのは、そのような実例がいくつか見受けられたからですが、根拠は謎のままです。
英語ができる人や、英語圏の人なら微妙な違いやその根拠がわかるのかもしれません。
イギリスの特徴まとめ
- 当然ながら、イギリス英語が使われている(「Help Centre」 はアメリカ英語では 「Help Center」)
- 法律的なページの数が日本より多い
- ウェブアクセシビリティ調整機能がある
- ウェブアクセシビリティページあり
- 公式SNS: Facebook / Twitter / Instagram / Pinterest
- ヨーロッパ全体で同じデザイン・レイアウトがよく見受けられた
韓国

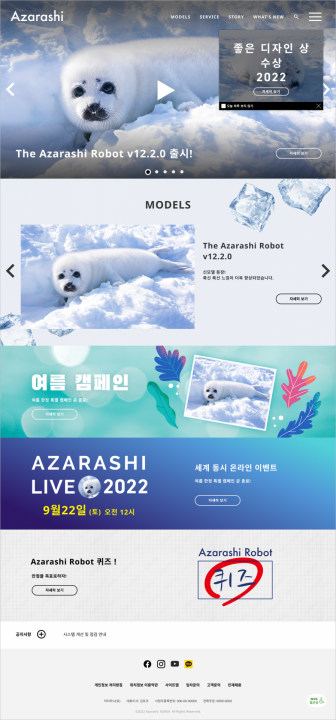
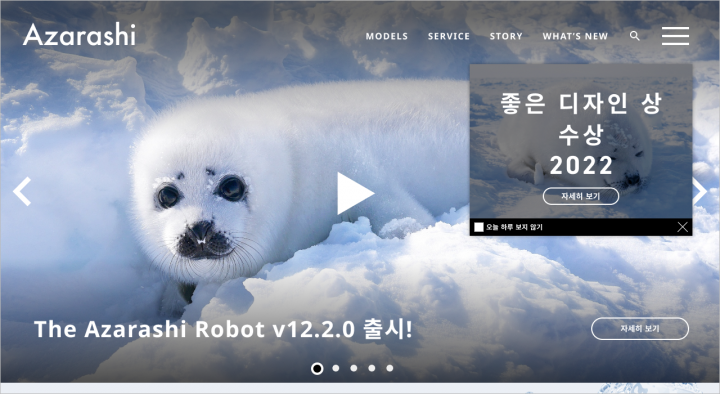
▼ファーストビュー

一言で言うと、動く!実は親切
所感
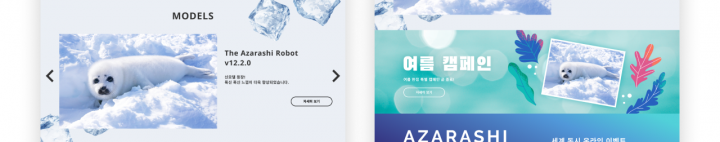
動きがある
韓国サイトは、メインエリアに動画がある割合が高い気がしました。
また、ボタン等のホバーや、コンテンツ出現時のアニメーションの動きが、日本と比べて派手な印象がありました。(ヘッダーのハンバーガーメニューを押した時に、メニューが円形にぐわんと広がる、など)
ザ・シズル感

バナー画像や、背景も含めたエリア全体で、シズル感を強めに出しているのが多い気がしました。
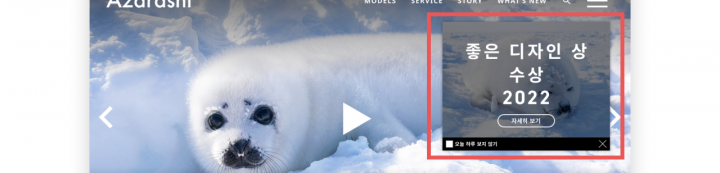
独特の固定バナー

トップページ上部に、左右どちらかに寄せて大きめのバナーを固定配置している例も多かったです。たいていは「今日はもう表示しない」のチェックボックスも一緒についていました。
日本でもポップアップバナーを出すサイトはままある気がしますが、大抵は最初にバナーのみを表示して、消してからサイトが見れるというものなので、バナーもサイトも同時に表示というのは韓国ならではかもと感じました。
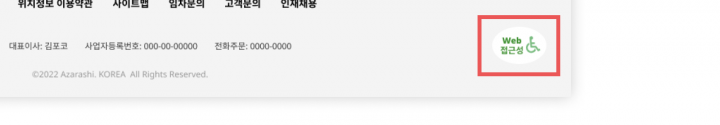
アクセシビリティ認証制度あり

韓国も欧米と同様にアクセシビリティの制度などが進んでいて、定められた条件をクリアすることで「アクセシビリティ認証合格」的なマークをウェブサイトに表示することができるようです。
(今回は実際のマークを使うわけにいかないので仮でそれっぽいものを置きました。)
また、認証制度があるだけあり、キーボード操作のみによる閲覧がしやすいサイトが日本よりも多い印象でした。
英語多し
ヘッダーナビや、各タイトルや短めのキャッチコピーなどは英語のみというパターンがよく見受けられました。また、今回は入れませんでしたが、韓国語と英語の2言語切り替えをつけているサイトもありました。
日本でもナビや見出しだけは英語もいれてかっこよくする、という手法はよくある気がしますが、韓国はそんなレベルではなく英語を第2言語として使用している、そんな印象でした。
韓国特徴まとめ
- メインビジュアルに動画 自動再生
- ポップアップバナーがある(チェックボックス 「今日はずっと表示しない」あり)
- 動きがすこし派手な印象
- 英語と韓国語ミックスだけど、英語が多め
- ザ・シズル感がある
- グラフィック感がつよめ?
- Webアクセシビリティの認証マーク
- フッターに事業者登録番号、代表取締役、住所が必ず書いてある
- 公式SNS: Facebook / Instagram / YouTube / Kakao Talk
アラブ首長国連邦

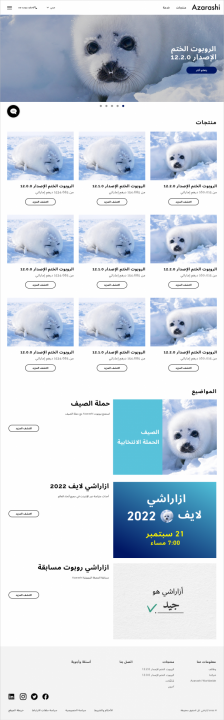
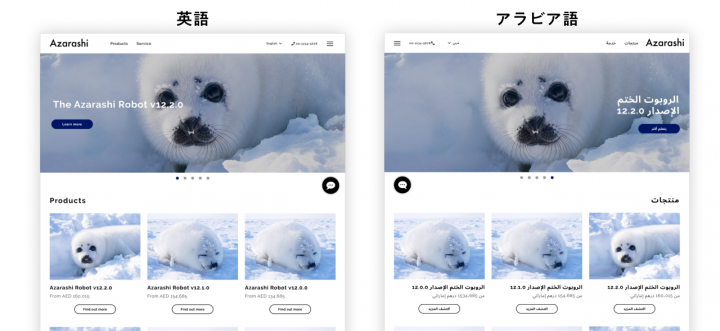
▼アラビア語に切り替え

▼ファーストビュー

所感
一言で言うと、アラビア語は徹底的に右寄せ右始まり!
アラビア語は徹底的に右寄せ

デフォルトは英語表示で、アラビア語にも切替できるようになっているサイトがほとんど、という印象でした。
アラビア語は右から左に向かって読むので、アラビア語に切り替えると何もかもが右寄せとなります。メインビジュアルの画像のスライダーの丸ぽちも、左から右ではなく、右から左に動きます。英語とアラビア語を並べてみるとまるで鏡のようですね。
(参考:前編のこの部分)
「購入」に直結する情報が多い?かもしれない

他の国では製品の値段はトップページには記載されていないのに対し、アラブでは載っているという実例がありました。また、支払い方法に関してトップページに具体的に案内があったり、ヘッダーに電話番号も書いてあったりと、直で購入につながる情報が多いかも?という気がしました。が、実際のところはわかりません。
正直まだよくつかめない
アラブは、グローバル企業の各国サイトという条件下でのサイトをまだそこまで数を見つけられておらず、まだあまり特徴という特徴をつかめていないのが正直なところです。今後アラビア語圏の経済が発展していく中で、アラブ対応サイトも増えていくかもしれません。
考察
ウェブサイトに求められるものの違い?
それぞれ一言でいうと以下でしたが、
日本は、とにかく「情報」!
アメリカは、簡潔、迫力!
イギリスは、落ち着き
韓国は、動く!実は親切
アラブ首長国連邦は、アラビア語は徹底的に右寄せ右始まり!
より日本人目線でざっくりいうと、
海外は、「印象のかっこよさ」>「情報」
日本は、「情報」>「印象のかっこよさ」
ともとれるかもしれません。
が、国それぞれの親しみやすい形があるという事を示しているのだと思います。
日本とアメリカでメールの書き方が違う、の話を前編でだしましたが、メールの書き方でのアメリカの簡潔さと日本の丁寧さは、ウェブサイトにも通ずるものがあるかも、と感じました。
もし、企業やサービスのサイトで、
アメリカのサイトがデザインそのままでテキストの翻訳だけされたものが日本のサイトだったらどうなるでしょう。
かなり洗練されたオシャレなサイト、とも感じそうですが、内容によっては、あまりカスタマーサポートが行き届いてない製品なのかな、と感じてしまうユーザーもいるかもしれません。
逆に、日本のサイトデザインそのままに言語だけを変えてアメリカ向けのサイトにすると、アメリカのユーザーは情報量が多すぎて使いにくいと感じたりするかもしれません。
ただ、これもサイトの内容やジャンルに依るところが大きいと思いますので、一概にこうとは言えません。
2つの意味の「ローカライズ」
「ローカライズ」の意味を調べると以下のように出てきます。
ローカライズとは、ある国を対象に作られた製品を、外国でも使用できるように、外国の言語に対応させることである。ソフトウェアの表示を翻訳すること、特に英語版のソフトウェアを日本語化することを指す。
単に言語を翻訳するだけでなく、言語の特性に従って機能が追加される場合もある。日本を含む漢字圏の国では、漢字などの2バイト文字による入力ができるように機能が修正され、中でも日本ではかな漢字変換などの日本語入力システムが独自に追加される。
https://www.weblio.jp/content/%E3%83%AD%E3%83%BC%E3%82%AB%E3%83%A9%E3%82%A4%E3%82%BA
「ローカライズ」という言葉はもともとソフトウェア向けに作られたようですが、
これはウェブサイトにもあてはまる部分がある気がします。
前編の初めで挙げたことと重なります。
「グローバル展開されているウェブサイト」には、大きく2パターンあり、
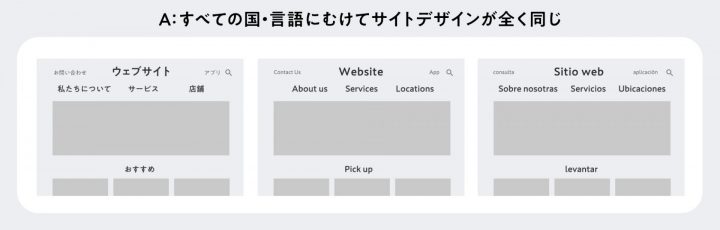
A:すべての国・言語にむけてサイトデザインが全く同じ
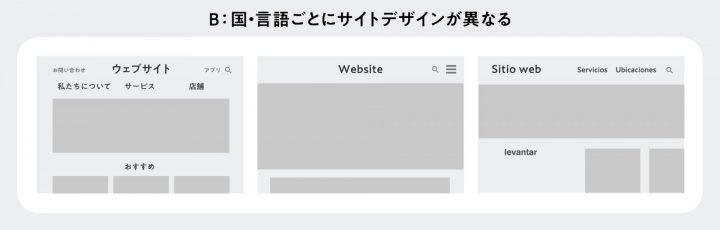
B:国・言語ごとにサイトデザインが異なる

今回はBの方を調査してみましたが、Aのパターンも多数存在していました。
Aは、ファッション系や高級車など、ハイブランド感のある製品や企業のサイトで多い気がしました。ブランドのイメージや世界観を全ての国で一貫して統一できるというメリットがあると言えるかもしれません。
Bは、より現地の人にとっての見やすさ・操作しやすさが重視されています。それぞれの特徴は、その国の文化や気質に寄り添った形になっているのだろうと思います。
どちらが絶対的に正しいというものではなく、
製品やサービスなどサイトの内容によって、AとBのどちらが適切なのか、見極めることが大事なのかもしれません。
終わりに
世界には膨大な数のウェブサイトがある
冒頭の前置きの繰り返しになりますが、今回まとめた内容は
■偏りがないとは言えません
■国ごとの典型を決め付けるものではありません
■差別等を煽る意図は一切ありません
今回あげた国ごとの特徴のどれにもあてはまらないウェブサイトはたくさんあります。
サイトのジャンルや内容に依るところも多いので、
あくまで一例として捉えていただければと思います。
世界のウェブサイトを見てみよう
私は今回、企業名やサービス名と「us」「uk」「cn」などといったccTLDを一緒に検索して、各言語のサイトを探しました。
こちらのサイトでccTLDがまとまっているので便利でした。
▼ドメイン名の種類
https://www.nic.ad.jp/ja/dom/types.html
世界のウェブサイトをみなさん自身の目で見ていただけると、私の視点とはまた違った特徴が見つかるかもしれません。気になる方は是非確かめてみてください。