-

Figma Makeプロンプト比較:【日本語 vs 英語】と【機能要件 vs style】
-

Figma Makeプロンプト比較:【修正(Edit) vs 新規作成(Make)】と【テキスト vs 画像】
-

コーディング初心者が学んだレスポンシブデザインのすゝめ
-

Webアクセシビリティ実装【フォーム編】
-

Webアクセシビリティ実装【応用編】
-

Webアクセシビリティ実装【基礎編】
-

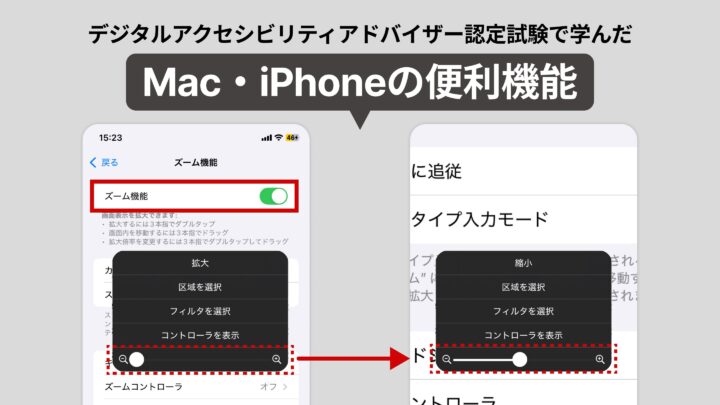
デジタルアクセシビリティアドバイザー認定試験で学んだMac・iPhoneの便利機能
-

そのローディング、本当に伝わってる?状態別UIに潜むアクセシビリティの罠
-

Figmaデータ作成時に意識すべき3つのポイント
-

色のコントラストとアクセシビリティ
-

心理的バイアスを味方にする〜行動経済学とデザイン術〜
-

【Figma主催セミナー】Maker Collective Tokyoに参加してきました
-

エンジニアでもデザインはできる!デザインの4原則とプログラミングの共通点
-

非活性ボタンの「色」について考える
-

【デザインの“異変”を探せ】『8番出口』形式で学ぶデザインの基本ルール
-

今日からできるUXデザイン!ユーザー体験を向上させる5つのポイント
-

“心地よい”管理画面のデザイン作成 〜デザインの4原則 + α〜
-

【A11y】そろそろちゃんと考えるデザインの話
-

デザインで使える心理効果
-

【参加レポ】スケーラブルなデザインシステム構築の実践
