-

ダークパターンについて
-

デザイナーとエンジニアの架け橋!?Onlookを使ってみた
-

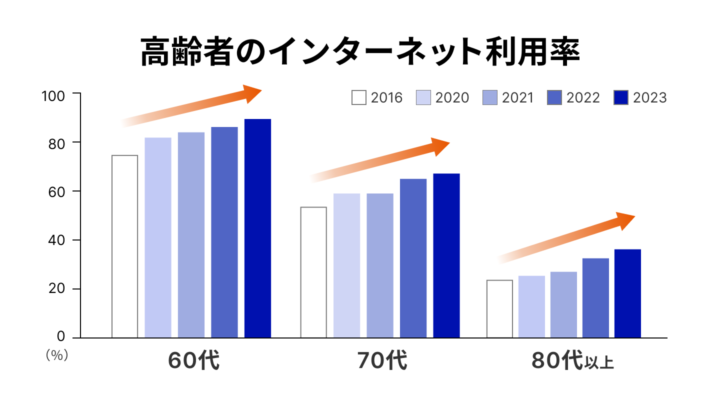
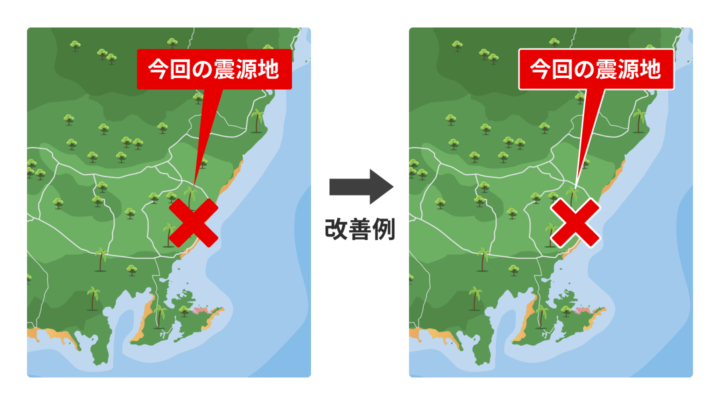
色彩検定UC級を学ぶ(高齢者の見え方編)
-

生成AIに関する世界の著作権ルールについて
-

色彩検定 UC級を学ぶ(色覚タイプによる色の見え方編)
-

アトミックデザインを活用したスタイルガイド作成
-

FigmaのVersion historyを使いこなす
-

【イベントレポート】アクセシビリティカンファレンス名古屋
-

デザイン初心者がFigmaを63時間使って学んだポイント
-

オブジェクト指向UX(OOUX)とは?メリットや手順を紹介!
-

Figmaでよく使うショートカット
-

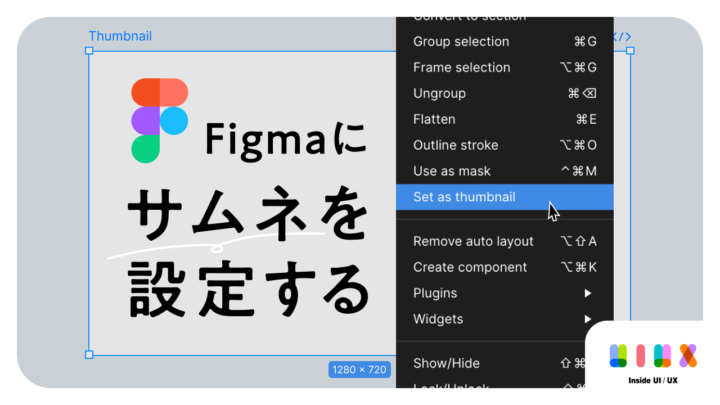
Figmaにサムネを設定する
-

ナッジ理論について
-

【受験記】「HCD基礎検定」を受けて(後編)
-

【受験記】「HCD基礎検定」を受けて(前編)
-

Webデザインのレビューで気をつけること
-

デザイン事業部のOJT研修【マークアップパート】
-

アイレット新卒シリーズ Vol.49 23卒社員が挑戦!新卒採用サイトページリニューアル秘話
-

デザイン事業部のOJT研修【デザインパート】
-

【UI/UX資格メモ】UX検定基礎
