-
 2024.07.13
2024.07.13ヤマダ(北野 涼平)
初心に帰ってAWS FISで実験を楽しむ
-

Google Cloud のマネージド SSL 証明書を使うときに気をつけたいこと
-

Cost Explorer によるコスト配分タグ未設定リソースの確認
-

ラズパイで猫がご飯を食べるタイミングと量を測定して、グラフ化してみた
-

Google Cloud Storageにアップロードされた機密データをCloud DLPで検出、匿名化する
-

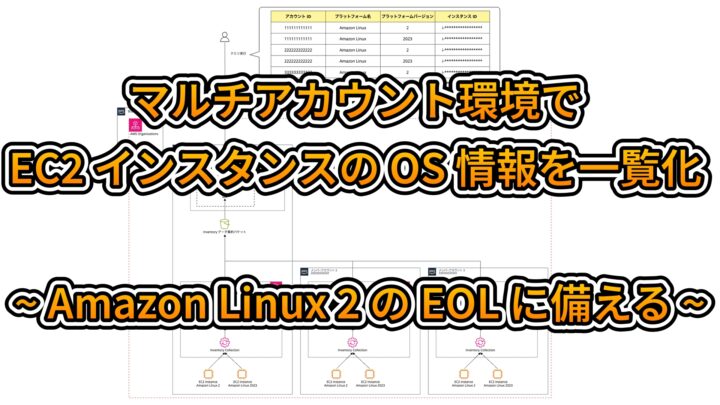
マルチアカウント環境で EC2 インスタンスの OS 情報を一覧化 ~Amazon Linux 2 の EOL に備える~
-

ClamAVをAWS Lambdaで動かす
-

スクラムやってて気がついた大事なことを語ってみる
-

Cloud Vision APIやVertex AIで画像に映る指紋の検知、匿名加工が可能か検証してみた
-

AWS Pricing CalculatorでAWS Backupの見積もりができない!? – EC2のバックアップにかかる料金について考える –
-

New RelicエージェントレスでEC2の死活監視をしてみた
-

Amazon AthenaでALBアクセスログ分析が出来ない?特定日付以降の実行結果がNULLになった時の話
-

文字装飾に利用可能なFlutterパッケージ
-
 2024.07.09
2024.07.09 iret.media 編集部
iret.media 編集部
Dart3.4の新機能Macrosで静的メタプログラミングを試してみた
-

Route 53 + ACM + CloudFront + S3 をアカウント移行したいとき
-

Route Handlersを使った秘匿化について
-

Amazon IVSのログデータのアーカイブ公開する方法をAWSサービスで模索してみた
-

Amazon Q DeveloperはTerraformのコードを賢く補完してくれるのか
-

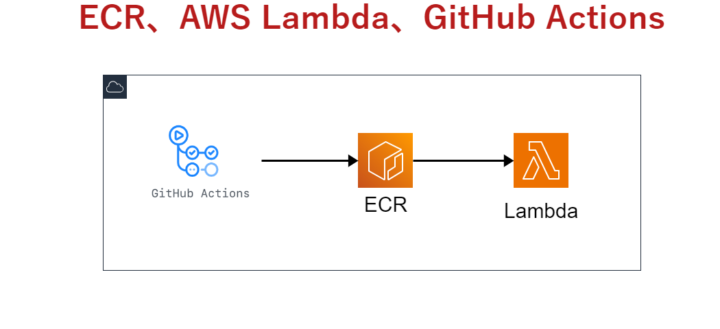
ECR のコンテナイメージで動作する AWS Lambda を GitHub Actions からデプロイする
-

特定のURLパスに対してアクセス国を制限する方法
