-

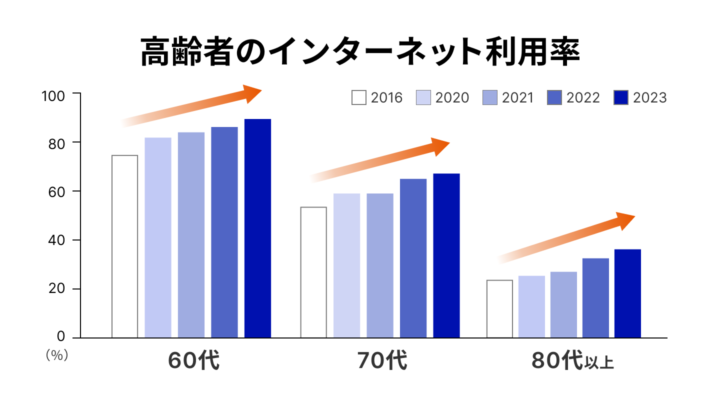
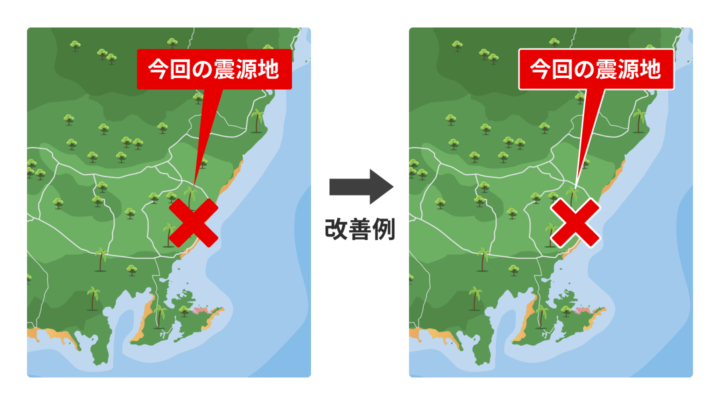
色彩検定UC級を学ぶ(高齢者の見え方編)
-

サービス開発における アクセシビリティ対応フロー
-

生成AIに関する世界の著作権ルールについて
-

ブラウザチェックについて
-

なぜ組織にデザインシステムが必要なのか?
-

【受験記】「UX検定基礎」を受けて
-

色彩検定 UC級を学ぶ(色覚タイプによる色の見え方編)
-

HTML Living Standardについて調べてみた
-

選択理論の活用
-

Webデザイナーとして意識したいSEO対策と便利ツール
-

Google Apps Scriptを使ったスクレイピング
-

アトミックデザインを活用したスタイルガイド作成
-

個人的にGit作業を効率化できたコマンド
-

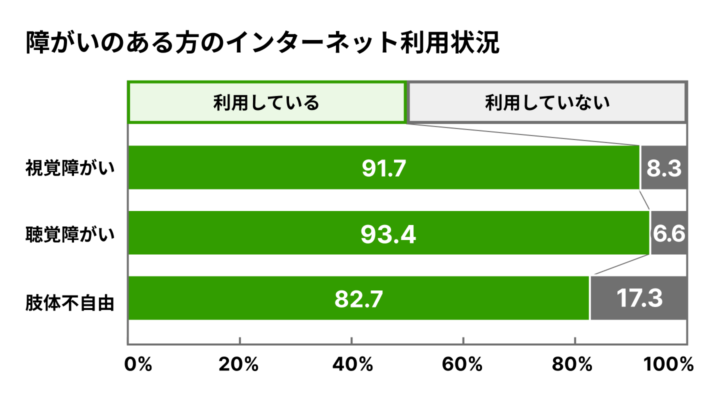
視覚障がいの方はインターネットをこう使います
-

FigmaのVersion historyを使いこなす
-

日常生活でも使えるHCD
-

生成AIツール V0検証
-

スタイルガイドエンジンFractalの導入
-

【初心者でもわかる!】Tailwind CSSに慣れる為のtips
-

【より実践的なコードへ!】セマンティックなHTMLを書けるようにしよう
