-

Figma MCPサーバーのVSCodeでの導入
-

【後編】GeminiのCanvas機能を使った資料作成
-

React:ReduxプロジェクトをTypeScriptへリファクタリングする
-

React + Redux Toolkitで始めるシンプルな状態管理入門
-

Astroで多言語サイトを構築
-

CSS コンテナサイズクエリ入門
-

【前編】GeminiのCanvas機能を使った資料作成
-

Astroを通してViteのビルド動作について観察する
-

Astroの全体像を理解する(した気になる)
-

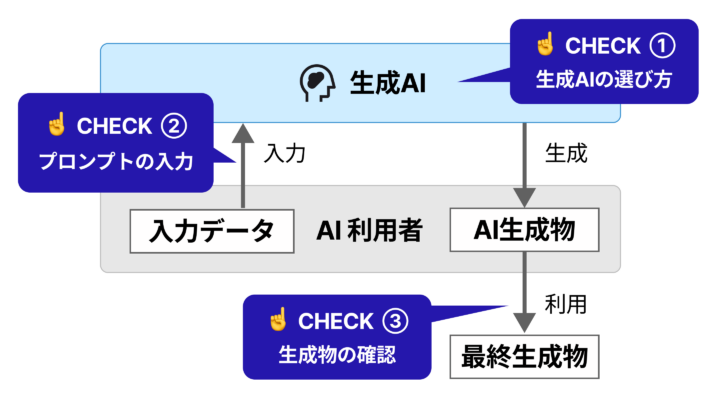
画像生成AI 気をつけることまとめ
-

Figmaデータ作成時に意識すべき3つのポイント
-

プロジェクトにHCDを導入するには?
-

色のコントラストとアクセシビリティ
-

VueとReactの違いを実感!状態管理とライフサイクルの書き方比較
-

心理的バイアスを味方にする〜行動経済学とデザイン術〜
-

Figmaで業務効率が上がったプラグイン13選
-

【Figma主催セミナー】Maker Collective Tokyoに参加してきました
-

【A11y】そろそろちゃんとやるマークアップ
-

Tailwind CSSをWebデザイナーとして使ってみて(Figmaへの取り込みとマークアップへの展開まで)
-

Figma Config 2025で発表された5大新機能まとめ
