-

【初心者でもわかる!】Tailwind CSSに慣れる為のtips
-

【より実践的なコードへ!】セマンティックなHTMLを書けるようにしよう
-

デザイン初心者がFigmaを63時間使って学んだポイント
-

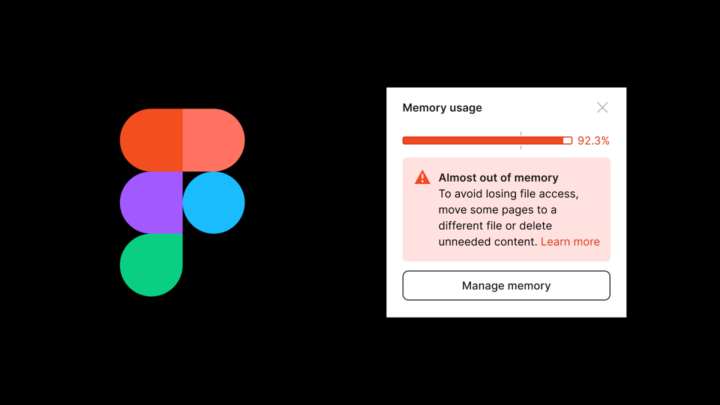
Figmaのメモリ使用率が80%を超える傾向にある場面TOP3とメモリ削減手段
-

Figmaでよく使うショートカット
-

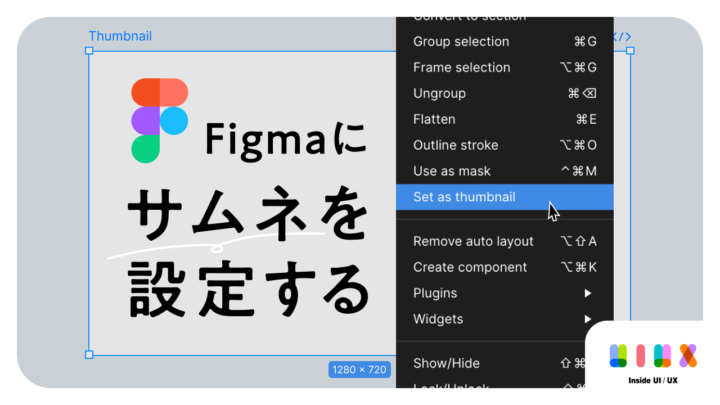
Figmaにサムネを設定する
-

ナッジ理論について
-

【後編】天気検索アプリの作成を通し、ReactやAPIへの理解を深めよう
-

【前編】天気検索アプリの作成を通し、ReactやAPIへの理解を深めよう
-

MUIでダークモードを試してみる
-

Tailwind CSSを始めてみる
-

案件でtailwindを使用した際の所感
-

【受験記】「HCD基礎検定」を受けて(後編)
-

読書『採用基準』〜リーダーシップはすべての人に必要〜
-

Tailwind CSSをCLIツールで使用する
-

Reactを部分的に導入してみる
-

【受験記】「HCD基礎検定」を受けて(前編)
-

Tailwind UIを使ってみた
-

【初心者でもわかる!】CSS設計思想 FLOCSS!
-

【初心者でもわかる!】「npm・npx・yarn」それぞれの特徴まとめ
